안녕하세요, VNTG의 Bigdata Engineer 포지션으로 입사한 전준현입니다.
Data Engineer는 기본적으로 데이터의 수집 및 관리를 담당합니다. 기업 내에 발생하는 데이터에 대한 기초 공사를 진행한다고 생각하시면 됩니다. 따라서 어떻게 데이터를 수집할 지, 어떠한 방식으로 데이터를 쌓아나갈지, 어떻게 관리할지를 고민하여 회사 내 데이터 흐름을 생성합니다. 하지만 잘 된 공사에서도 누수, 방음 등 이상 현상이 생기듯, 데이터를 수집하는 과정에서도 문제가 발생할 수 있습니다. 이러한 이슈를 해결하여 데이터 흐름을 원할히 하는 것. 이것이 Data Engineer의 역할입니다. Dataforge팀 진행중인 DT Platform 개발에는 크게 수집, 전처리, 저장, 분석, 가시화의 업무로 구성되어 있으며 이 중에 저는 가시화 업무를 담당하였습니다.
현재는 장비로부터 얻은 데이터를 수집하기 위한 소스코드 분석, 데이터 수집 방식 등 전체적인 프로세스를 이해하는 중에 있습니다. 신규 입사자 온보딩 과정으로 이번 첫 포스팅 주제는 Grafana를 활용한 데이터 가시화에 대한 내용으로 이야기 해보려고 합니다.
목차
- Grafana는 무엇인가
- Grafana Panel - Visualization
- Grafana Override 기능
- Visualization Panels 종류
- Alerting 창 생성 및 설정 기능
- Alerting Channel 신규 생성하기
- Grafana Data Sources 연결
- DB에서 Measurement Schema 찾기
- InfluxDB 데이터 소스 별칭 패턴
- Dashboard Import & Export 하기
- Data Link 추가하기
- Global Variable 기능 생성
- Dashboard Playlist
- Annotation
- 후기
- Grafana 참고 Links
Grafana는 무엇인가
Grafana의 기능을 알기 전에 Grafana는 무엇인지, 주로 어디에서, 어떤 분야에서 활용되고 있는지에 대한 설명부터 시작하겠습니다.
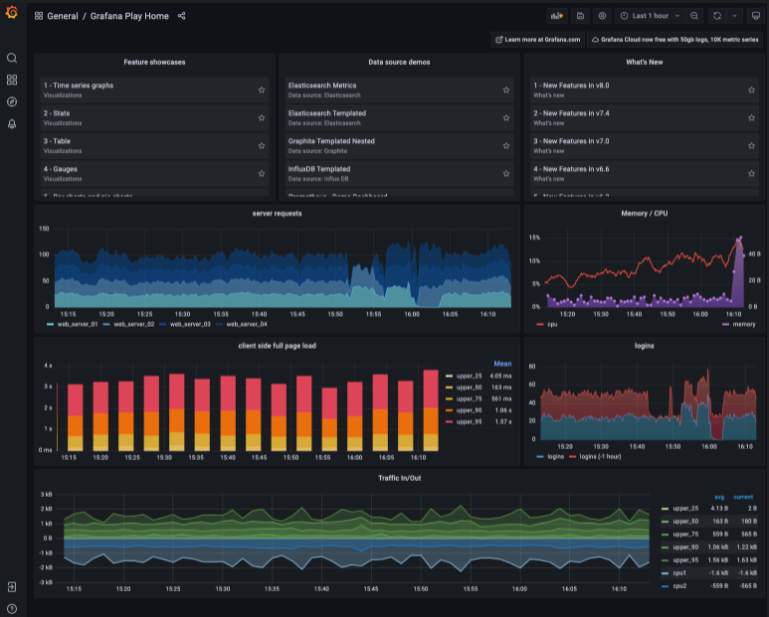
우선 Grafana는 데이터 분석을 실행하기 위한 오픈 소스 솔루션으로 방대한 양의 데이터를 활용한 맞춤형 대시보드를 통해 앱을 모니터링하는 Tool입니다.

(▲ 출처 : hansung io)
일반적으로 Plugin이 가능한 Data Source 모델을 가지고 있으며 Graphite, Prometheus, Elasticsearch, OpenTSDB 와 Influx DB와 같은 가장 많이 활용되고 있는 시계열 데이터베이스 등 다양한 Database를 지원합니다. 특히, Influx DB를 활용하여 *시계열 분석 *하는 것. 간단히 말씀드리면 일정 기간 동안 데이터를 받아 분석하고 모니터링하는 데 도움됩니다. 또한, MySQL 및 PostgresSQL 등의 Database를 활용한 Cloud 모니터링을 기본적으로 지원하며 많은 데이터를 단일 대시 보드로 결합할 수 있는 Tool이라 할 수 있습니다.
그러면 Grafana가 어디에서 활용되고 있는지 알아보겠습니다. Grafana는 방대한 양의 데이터를 활용하여 분석과 모니터링에 효과적인 툴인만큼 인프라, 산업용 센서, 자동화, 날씨, FinTech, E-Commerce 등 다양한 분야에서 실제 활용되고 있습니다.
이러한 Grafana을 활용하기 위해서 5가지 주요 기능에 대해 알려드리겠습니다.
| 기능 | 특징 |
|---|---|
| Visualization | 연결된 데이터로 부터 다양한 형태의 가시화를 지원하고 있습니다. |
| Alert | 데이터에 대한 임계치 설정을 통한 모니터링 알림 기능을 통해 문제를 간편하게 해결하고 있습니다. (SNS 연결 및 SMS 전송) |
| Connect | 다양한 데이터소스 연결을 지원하고 있습니다 (Elasticsearch, RBD, influxDB 등) |
| Extend | Plugin 확장을 통한 강력한 Data 시각화 보여줄 수 있습니다. |
| Dashboard | 시각화 구조화를 위한 템플릿 지원으로 타 사용자의 대시보드 템플릿 Import가 가능합니다. |
이러한 기능들을 통하여 데이터를 가시화하고, Alert 기능을 통해 실시간으로 문제를 해결할 수 있게 만들어주며, 다양한 데이터소스 연결을 지원하기 때문에 방대한 양의 데이터를 받아올 수 있다는 장점이 있습니다.
Grafana Panel - Visualization
Grafana를 활용하여 Data를 가시화하기 위해서는 가장 우선적으로 어떠한 Data를 그래프로 보여줄지, 테이블로 보여줄지 등 어떠한 방식으로 보여줄지 선택해야 합니다. 방금 말씀드린 어떠한 방식으로 보여주는 기능이 Visualization입니다.
하지만, Panel의 Visualization에 따라 Field 탭 또는 Overrides 탭이 보여지지 않는 경우가 존재합니다. 이에 Overrides탭과 Field탭이 가능한 Panel들을 하단의 그림을 통해 보여드리도록 하겠습니다.
참고로 Visualization은 Dashboard에서 진행하는 것이 아닌 Dashboard 안에 있는 Panel에 있는 기능입니다.
 Visualization 종류
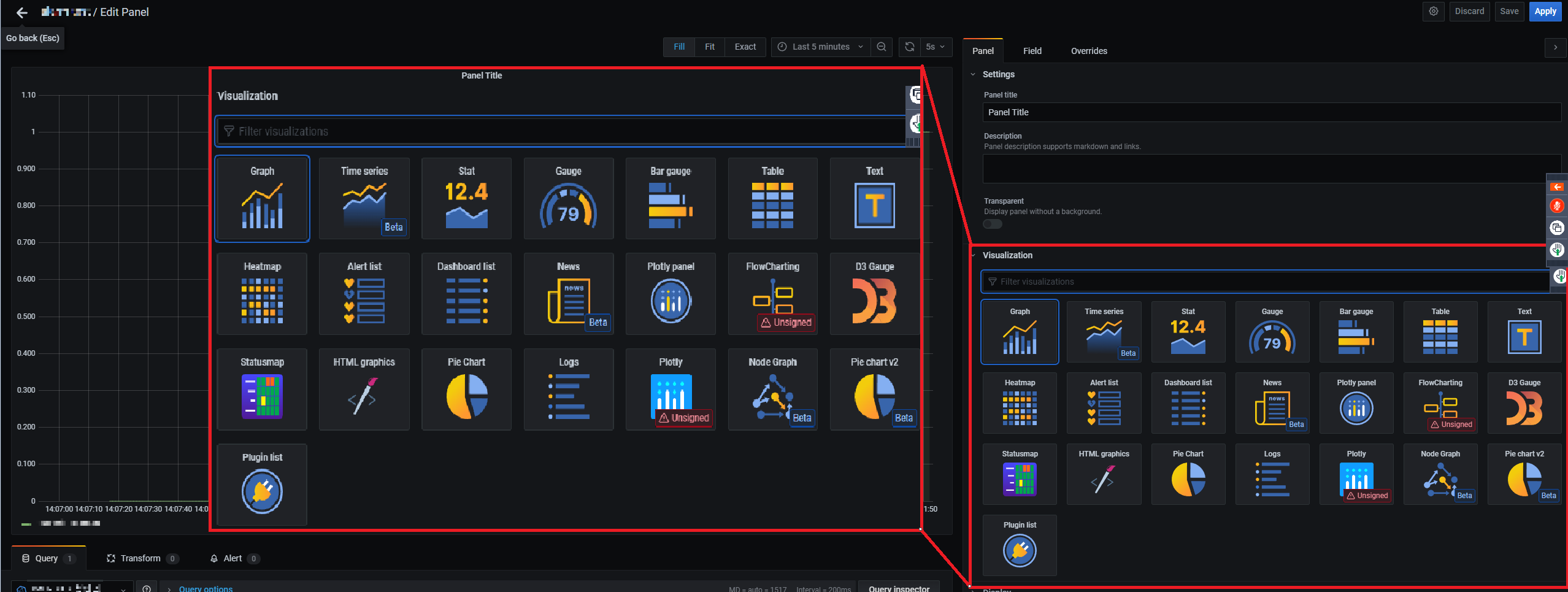
Visualization 종류
상단의 그림은 Panel에서 표현할 수 있는 전체적인 Visualization입니다. 그 중 Unplugin 이라고 그림 아래에 Error처럼 나와있는 것들은 아직 플러그인을 설치하지 않아서 나타나는 것으로 플러그인만 설치한다면 활용할 수 있는 것들입니다.
다음으로는 좌측의 메뉴에서 Field와 Overrides 탭이 존재하는 Panel들을 보여드리겠습니다.
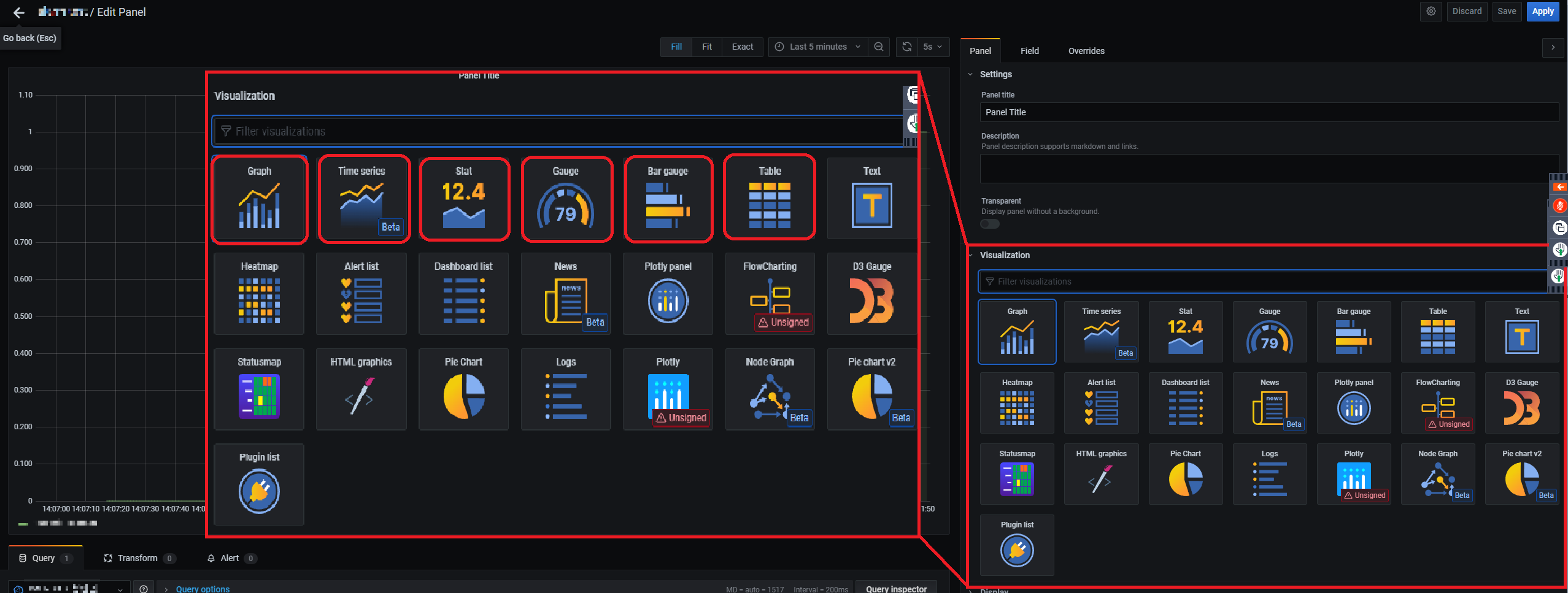
하단의 그림을 보시면 붉은색 전체 테두리 중 일부만 붉은색 테두리로 나타내었는데 Graph, Time series, Stat, Gauge, Bar gauge, Table 6가지 Visualization만이 Field와 Overrides탭이 존재합니다. 이를 활용한다면 더욱 풍성해 보이는 모니터링을 만드실 수 있습니다.
Overrides 기능은 해당 내용이 끝난 다음으로 바로 말씀드리도록 하겠습니다.
 붉은색 둥근 테두리로 되어 있는 종류만이 Field와 Overrides 탭 존재
붉은색 둥근 테두리로 되어 있는 종류만이 Field와 Overrides 탭 존재
이처럼 Visualization 기능을 활용하여 원하는 Data를 원하는 형태의 시각화로 보여준다면 더욱 풍성한 Dashboard를 완성하실 수 있습니다.
다음으로는 Field의 각 값의 조정할 수 있는 기능인 Override 기능에 대해 알아보도록 하겠습니다.
Grafana Override 기능
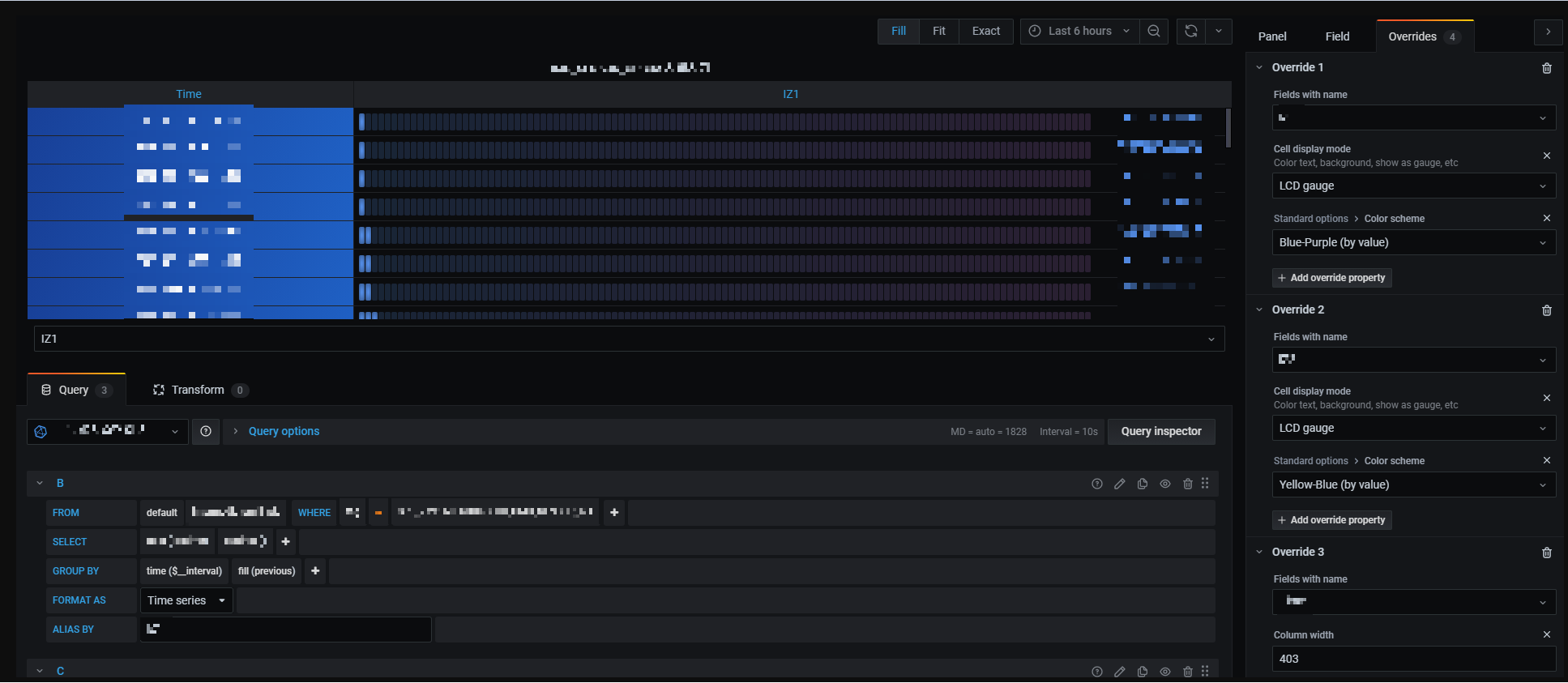
Grafana를 활용하시다보면 Field값 하나 하나를 변경해주어야 할 때가 있습니다. 이런 경우, Grafana의 Override 기능을 통하여 하나 이상의 Field에 대한 설정을 변경할 수 있습니다. 물론, Override 기능에 대한 Field 옵션은 특정 시각화에서 사용할 수 있으며 기존 Field 옵션에 동일하게 적용됩니다.

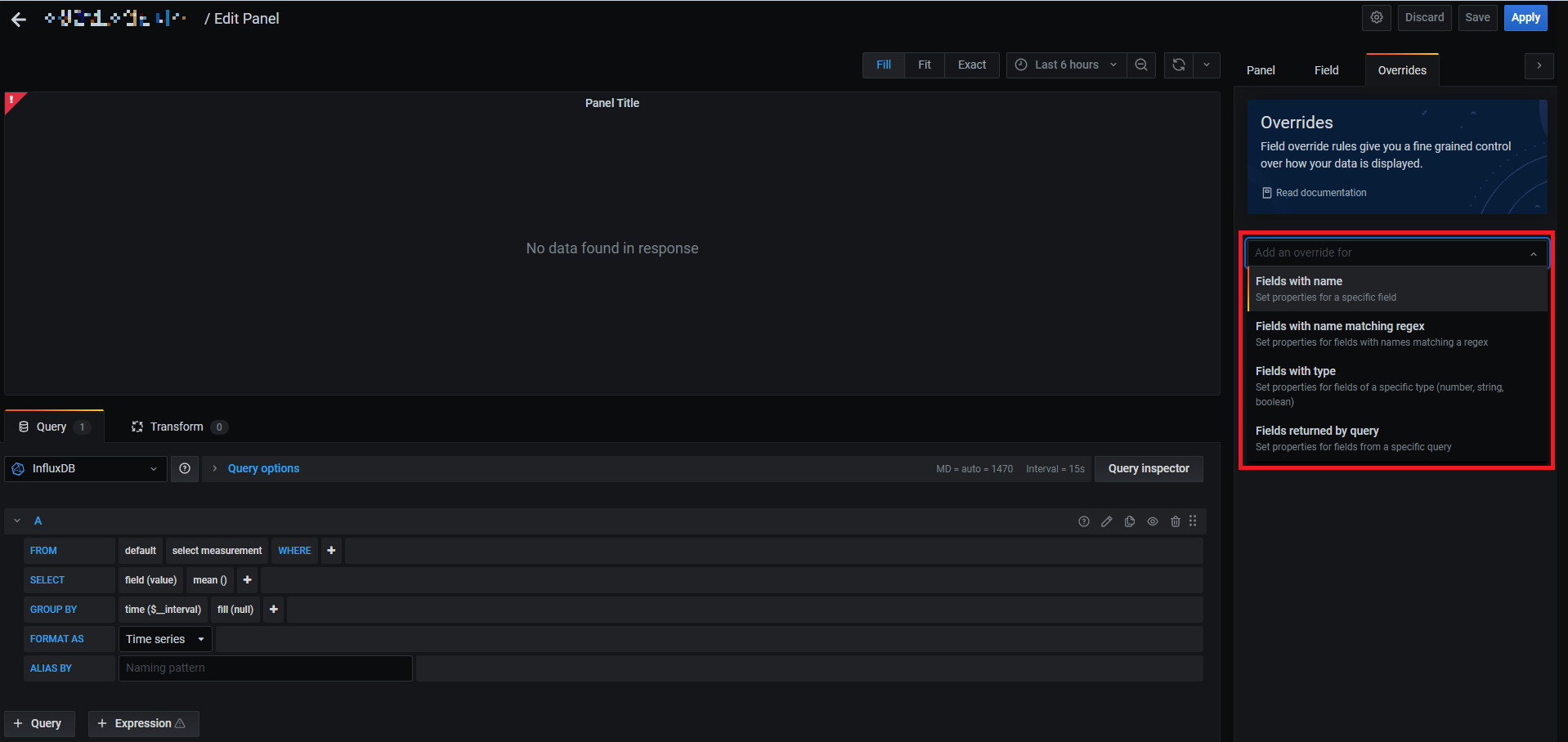
우측 탭에 있는 Overrides 버튼을 누르면 하단에 Field의 이름, 범위 등을 변경할 수 있도록 선택하는 기능이 있습니다. 선택한 후, 자신이 원하는 Field 또는 Cell display mode, Column Filter 등이 선택 가능하기 때문에 이를 활용하여 자신이 원하는 Data 시각화를 더욱 풍성하게 할 수 있습니다.
 Fields with name 에 대한 Override 예시
Fields with name 에 대한 Override 예시
상단의 Overrides된 예시를 통하여 기본적인 표 형태가 아닌 색과 Gauge도 표시할 수 있습니다. 또한, 각 패널마다 지정할 수 있기 때문에 각 패널에 Overrides를 한다면 대시보드를 한 눈에 파악할 수 있게 만들 수 있습니다.
다음으로는 데이터를 시각화하기 위한 Visualization Panels의 종류에 대해 알아보도록 하겠습니다.
Visualization Panels 종류
Panel의 종류로는 크게 선, 점, 막대 등으로 나타낼 수 있는 Graphs, 커다란 통계를 표시하는 Stats, Gauge형태의 Numbers, Table 및 Log의 정보를 볼 수 있는Misc 등 다양한 종류로 나뉘어져 있습니다.
각 Panel의 종류, 특징, 간단한 소개로 기술해두었습니다.
- Graphs & Charts
- 그래프와 차트는 보통 점, 선으로 나타내는 시각화 패널의 종류로 시간 경과에 따른 상태 변화를 확인할 수 있습니다.
- 종류 및 특징
- Time series : 기본 및 기본 그래프 시각화
- State timeline : 시간 경과에 따른 상태 변경에 대한 상태
- State history : 시간 경과에 따른 주기적 상태
- Bar Chart : 모든 범주형 데이터를 시각화
- Histogram : 값 분포를 계산하고 막대 차트로 표시
- Heatmap
- Pie chart
- Stats & numbers
- 스탯과 넘버는 게이지 형태로 통계를 표시할 때 많이 사용하는 시각화 패널의 종류로 해당 숫자에 따라 상태가 변화되는 것을 확인할 수 있습니다.
- 종류 및 특징
- Stat : 큰 통계 및 옵션
- Gauge : 일반 방사형 게이지
- Bar gauge : 수평 또는 수직 막대 게이지
- Misc
- 테이블과 로그, 네트워크에 대한 그래프로 새롭게 올라온 Data가 해당 Field값에 쌓이는 것을 확인할 수 있습니다.
- 종류 및 특징
- Table : 기본이자, 유일한 테이블 시각화
- Logs : 로그의 기본 시각화
- Node Graph : 유향 또는 네트워크에 대한 그래프
- Widgets
- 위젯 형식은 목록이나 Markdown, RSS 피드를 표시하는 시각화 유형입니다.
- 종류 및 특징
- Dashboard List : 대시보드 목록들을 나열
- Alert list : 경고 목록을 나열
- Text panel : 마크다운 및 html을 표시 가능
- News panel : RSS 피드 표시 가능
Alerting 창 생성 및 설정 기능
Grafana에서 중요한 기능 중 하나인 Alerting입니다.
Alerting을 통하여 System 문제가 발생한 직후 문제를 쉽게 파악할 수 있으며, 실행 가능한 Alerting을 통하여 다양한 Services 중단을 최소화할 수 있습니다. 또한, 각 Panel에서 Alerting을 지정할 수 있기 때문에 문제를 간단히 해결할 수 있습니다.
물론, 전체에 대한 Alerting이 안된다는 점과 초기 설정 시에 하나씩 Alerting을 해야하는 단점이 있지만 초기 설정과 Panel을 잘 작성해둔다면 문제를 좀 더 쉽게 대처해나갈 수 있습니다.
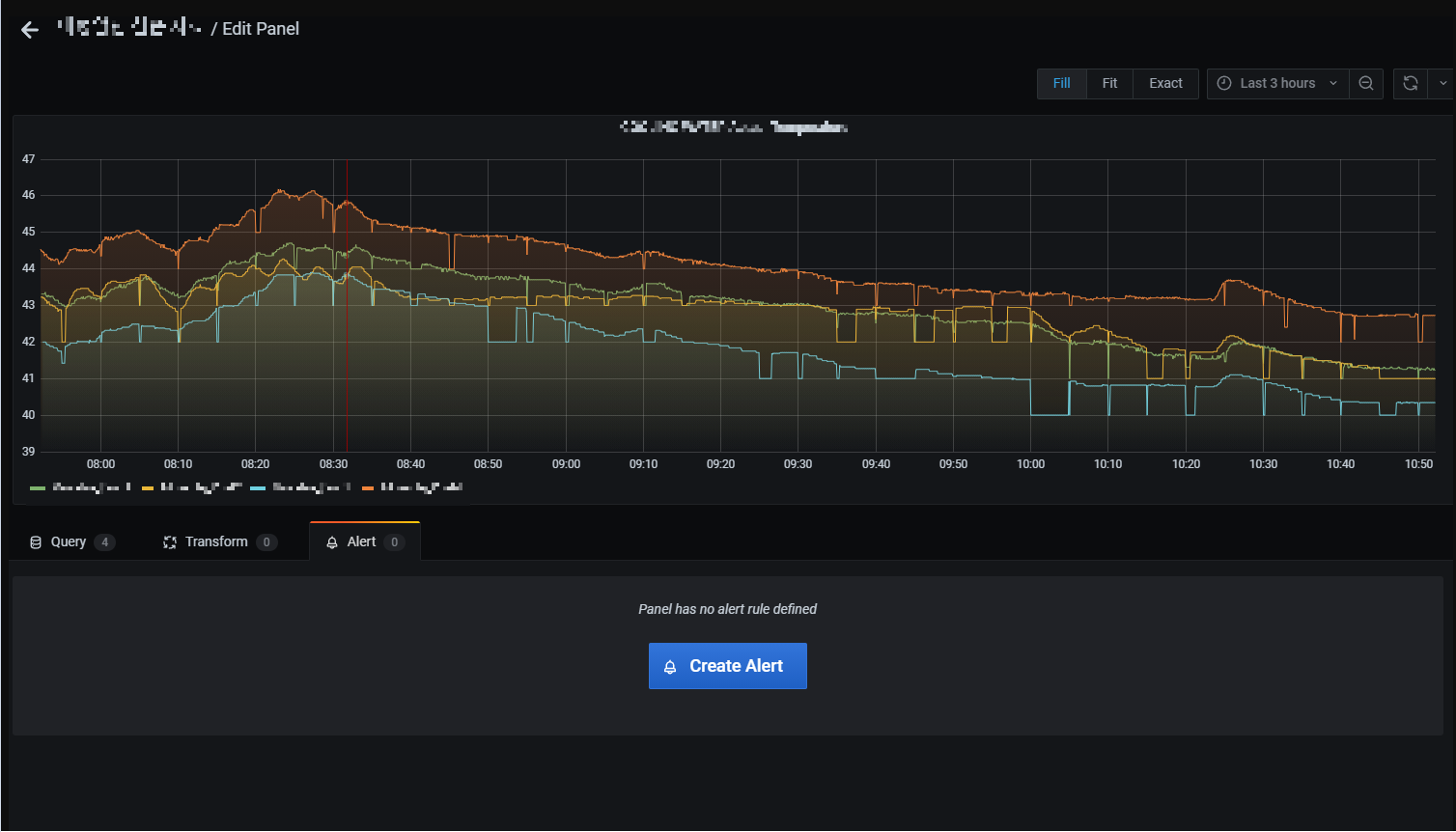
그럼 하단의 그림을 통해 Alerting을 생성하고, Rule과 Conditions를 설정하는 방법에 대해 보여드리겠습니다.

우선 패널의 편집기로 들어가시면 하단에 쿼리 편집기가 보이실텐데 쿼리 편집기 옆에 Alert 이라는 탭을 눌러주시면 상단의 그림처럼 나타납니다. 이 때, Create Alert라는 파란색 버튼을 선택해줍니다.

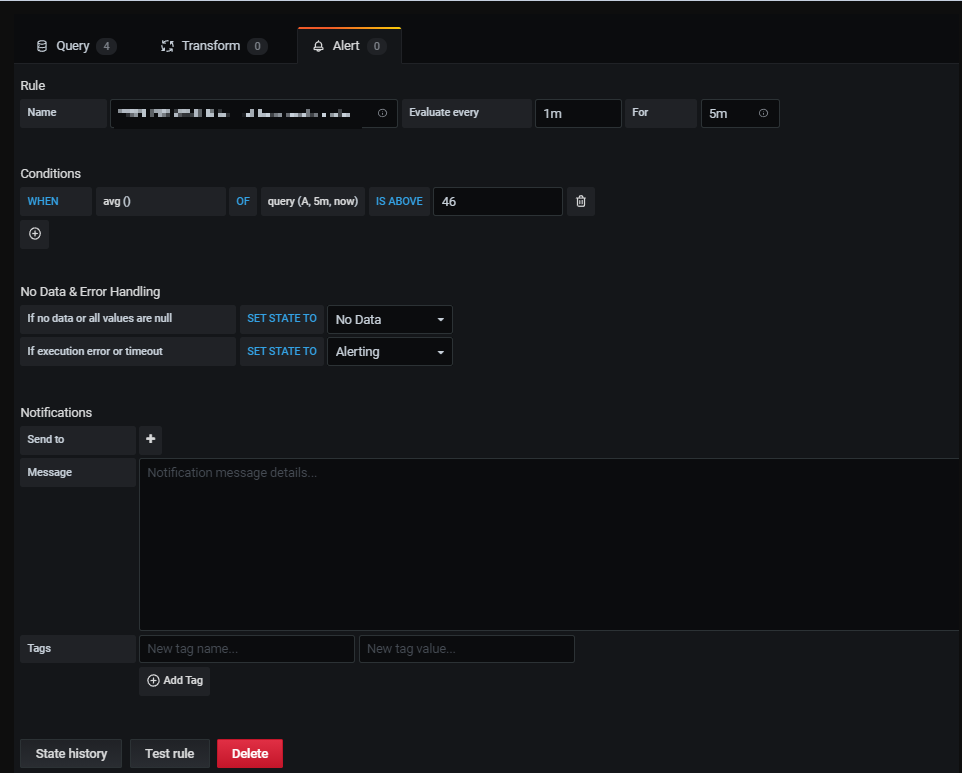
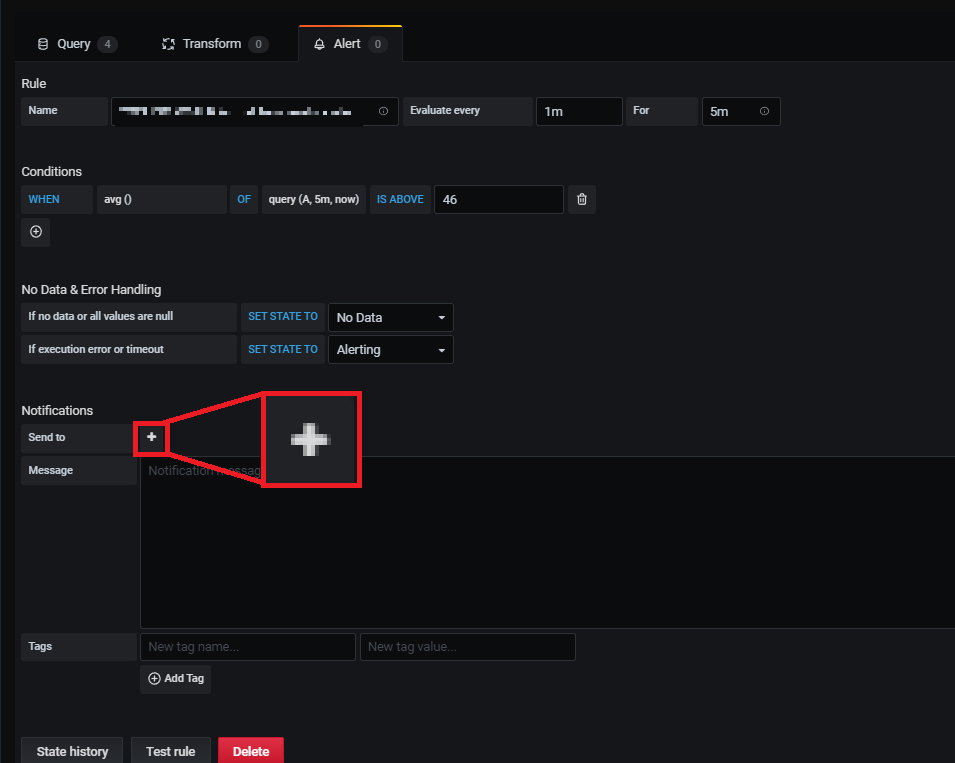
해당 버튼을 클릭하면 상단의 그림처럼 Alert 설정 창으로 나타납니다.
그러면 Alert 설정은 어떻게 해야하는 것인지에 대한 설명을 그림과 함께 보여드리겠습니다.
우선 Rule과 Conditions에 대해 설명하겠습니다.
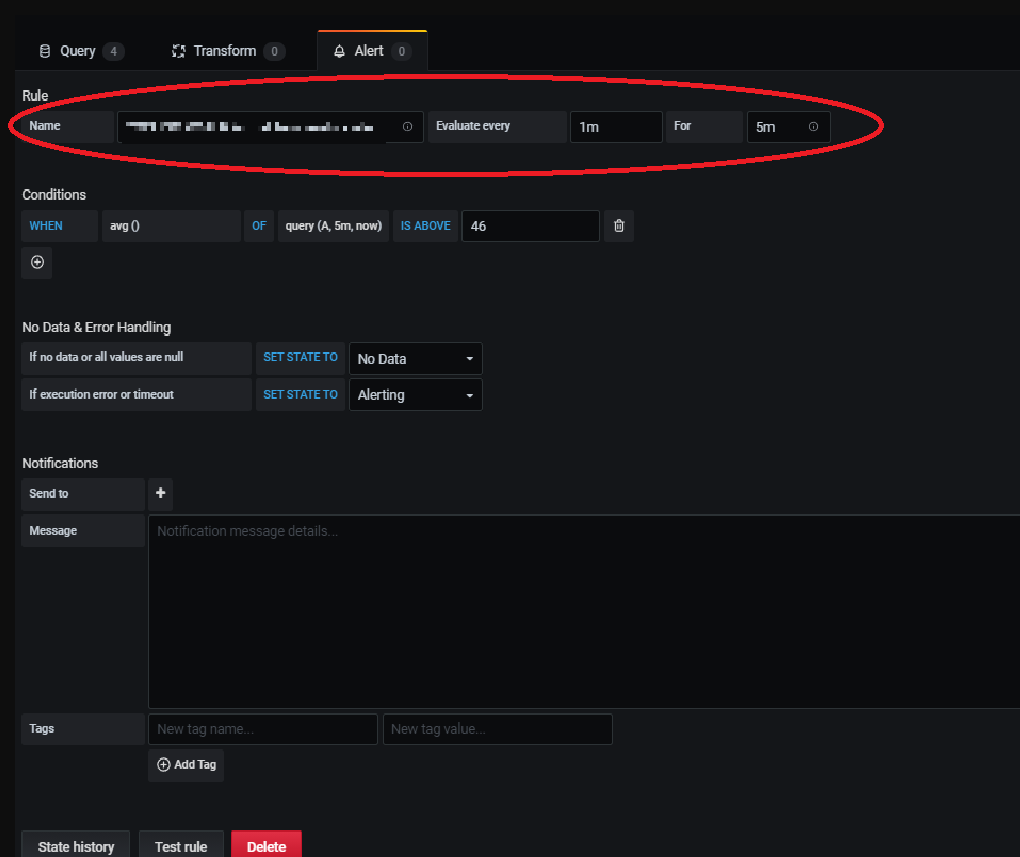
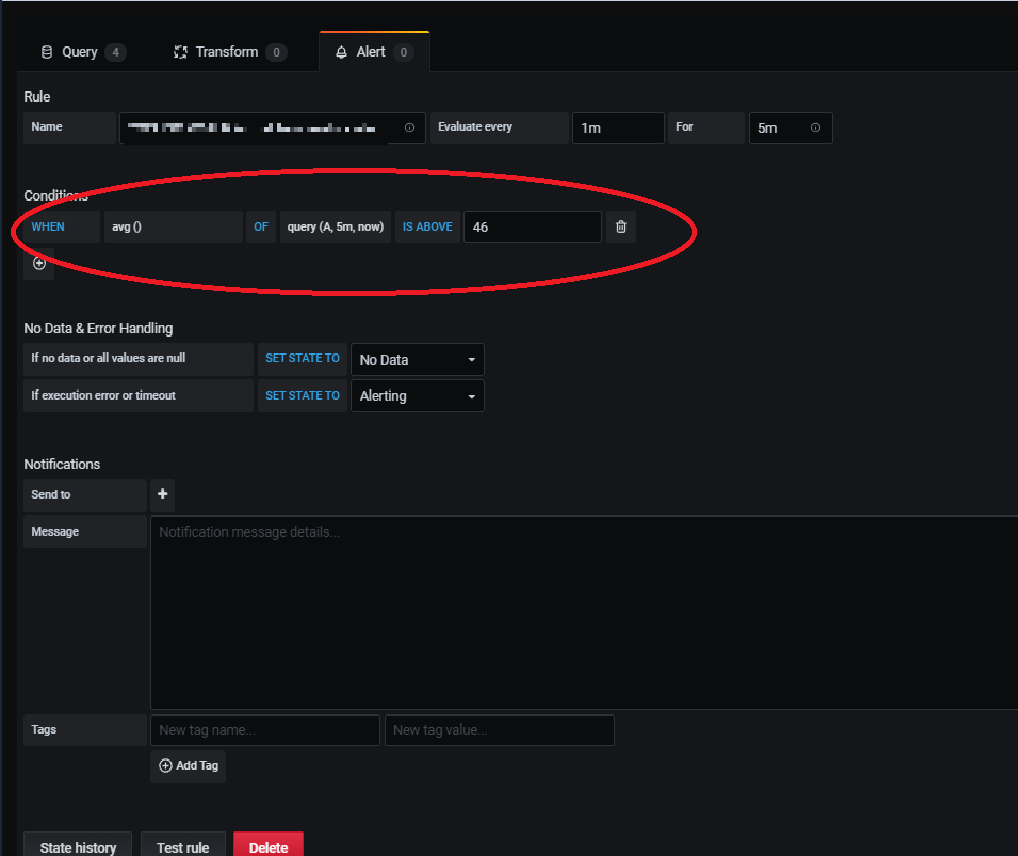
Rule & Conditions

[Rule]
-해당 Alert창의 이름과 몇 분 간격으로 몇 분간 유지되는지의 규칙을 의미합니다.
-
Name: 설명이 포함된 이름을 입력하는 곳입니다. ( 경고 규칙 목록에 이름이 표시되는 곳이라고 생각하시면 됩니다.) -
Evaluate every: 스케줄러가 경고 규칙을 평가해야 하는 빈도를 지정하는 곳입니다. (평가 간격입니다.) -
For: 경고 알림이 트리거되기 전에 쿼리가 구성된 임계값을 위반해야 하는 시간을 지정하는 곳입니다.
▶ Rule Example
1 | Evaluate every : 1m / For : 5m |
1분 간격으로 5분동안 해당 알람이 유지되었을 경우, 알람이 울립니다.

[Conditions]
-현재 존재하는 유일한 조건 유형 Query는 문자, 시간 범위 및 집계 함수를 지정할 수 있는 조건
▶ Query Conditions Example
1 | avg() OF query(A, 5m, now) IS ABOVE 46 |
avg(): 각 계열의 값을 임계값과 비교할 수 있는 값입니다.
(다른 집계함수도 활용 가능합니다.)query(A, 5m, now)- A : A 메트릭 탭에서 실행할 쿼리를 정의합니다.
- 5m, now : “5분 전부터 현재 시간까지”를 의미하는 시간 범위를 설정하는 구간입니다.
-
IS ABOVE 46: 임계값의 유형(IS ABOVE)과 임계값(46)이 정해지는 곳입니다.
Conditions When 하단의 + 버튼으로는 AND 또는 OR 연산자만 지원합니다.
다음으로는 No Data & Error Handling에 대해 설명드리도록 하겠습니다.
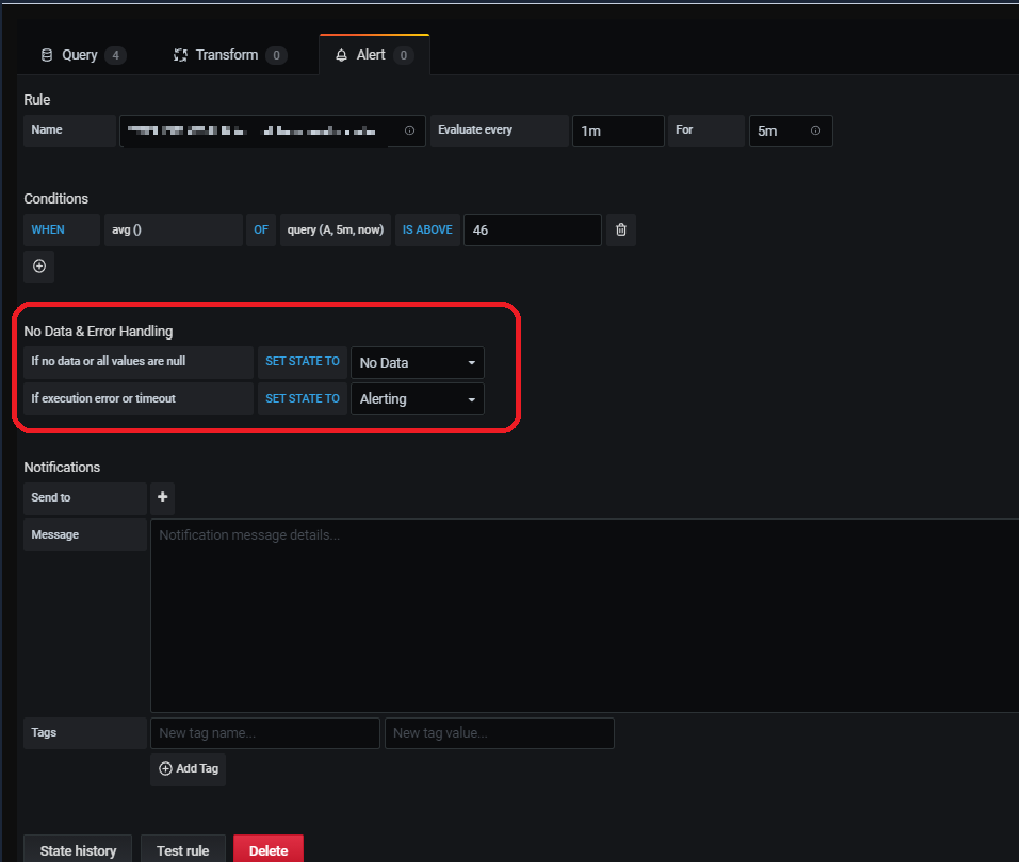
No Data & Error Handling

규칙 평가 엔진이 데이터를 반환하지 않거나 null값만 반환하는 쿼리를 처리하는 방법을 구성하는 조건입니다.
[If no data or all values are null Option]
Alerting- 경고 규칙 상태를 Alerting으로 설정합니다.
No Data- 경고 규칙 상태를 No Data로 설정하는 것으로 No Data일 경우, 알람이 울리게 하는 옵션입니다.
Keep Last State- 마지막 상태를 유지하는 설정으로 현재 경고 규칙 상태를 유지합니다.
Ok- 상황이 괜찮은데도 불구하고 그냥 확인하고 싶을 때 설정하시면 됩니다. (확인용)
[If execution error or timeout Option]
Alerting- 상단의 경고 규칙 상태인 Alerting과 동일합니다.
Keep Last State- 상단의 옵션과 마찬가지로 마지막 상태를 유지하는 설정으로 현재 경고 규칙 상태를 유지합니다.
마지막으로 Alert의 마지막 설정인 Notifications에 대한 설정입니다.
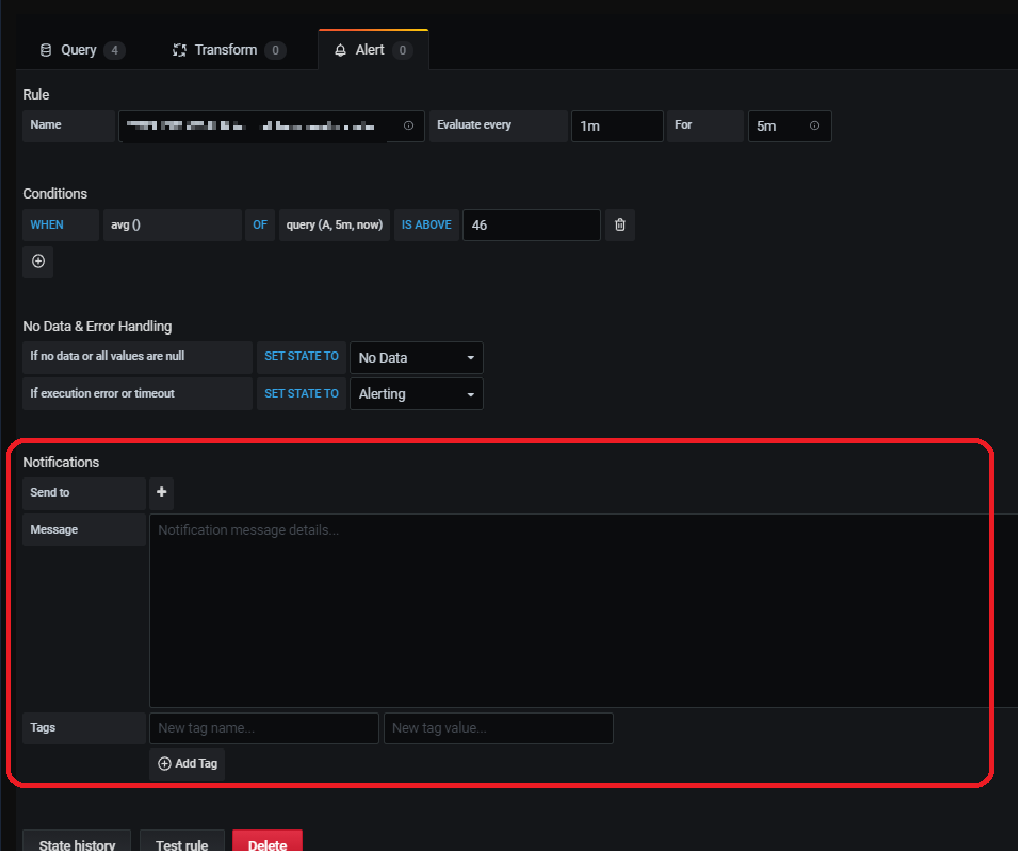
Notifications

해당 알람을 보내는 위치와 메모를 설정하는 곳이라고 생각하시면 됩니다. 그럼 설정 하나씩 설명드리겠습니다.
-
Send to: 경보 알림 채널이 설정되어 있는 경우 선택하여 해당 루트로 알람을 보내는 기능입니다. -
Message: Send to에서 설정한 알림 채널에 어떠한 내용을 포함하여 보낼지 메세지를 작성하는 영역입니다. Tags: 알림에 포함할 Tag(Key/Value) 목록을 지정하는 곳입니다.- New tag name, New tag value에 내용 작성 후, 아래에
+Add Tag를 눌러 Tags를 추가하시면 알람이 울릴 시에 작성하신 Tag Name과 Value가 해당 루트로 보냅니다.
- New tag name, New tag value에 내용 작성 후, 아래에
Alerting Channel 신규 생성하기
Alerting Channel을 생성해야 Notifications의 보내는 Root로 알람을 보낼 수 있기 때문에, Alerting을 생성하기 이전에 우선적으로 진행되어야 합니다.
Channel을 생성하지 않은 경우, Alerting이 불가능하기 때문에 자신이 원하는 Root로 지정하는 것을 추천드립니다.
Alerting Channel을 생성하는 방법은 하단의 그림과 함께 소개드리겠습니다.

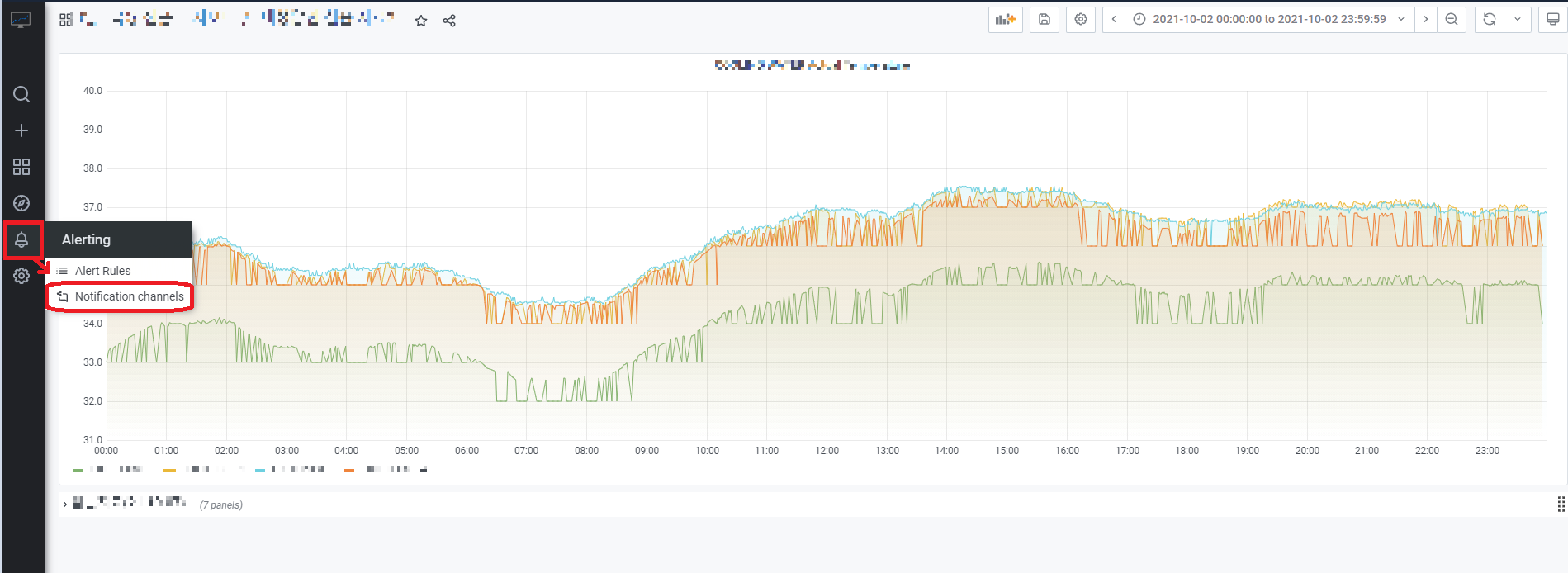
원하는 대시보드의 패널에 들어가 좌측에 있는 종 모양에 마우스를 오버하면 Alerting이라는 메뉴가 나오는데 여기서 두 번째에 있는 Notification channels를 선택합니다.
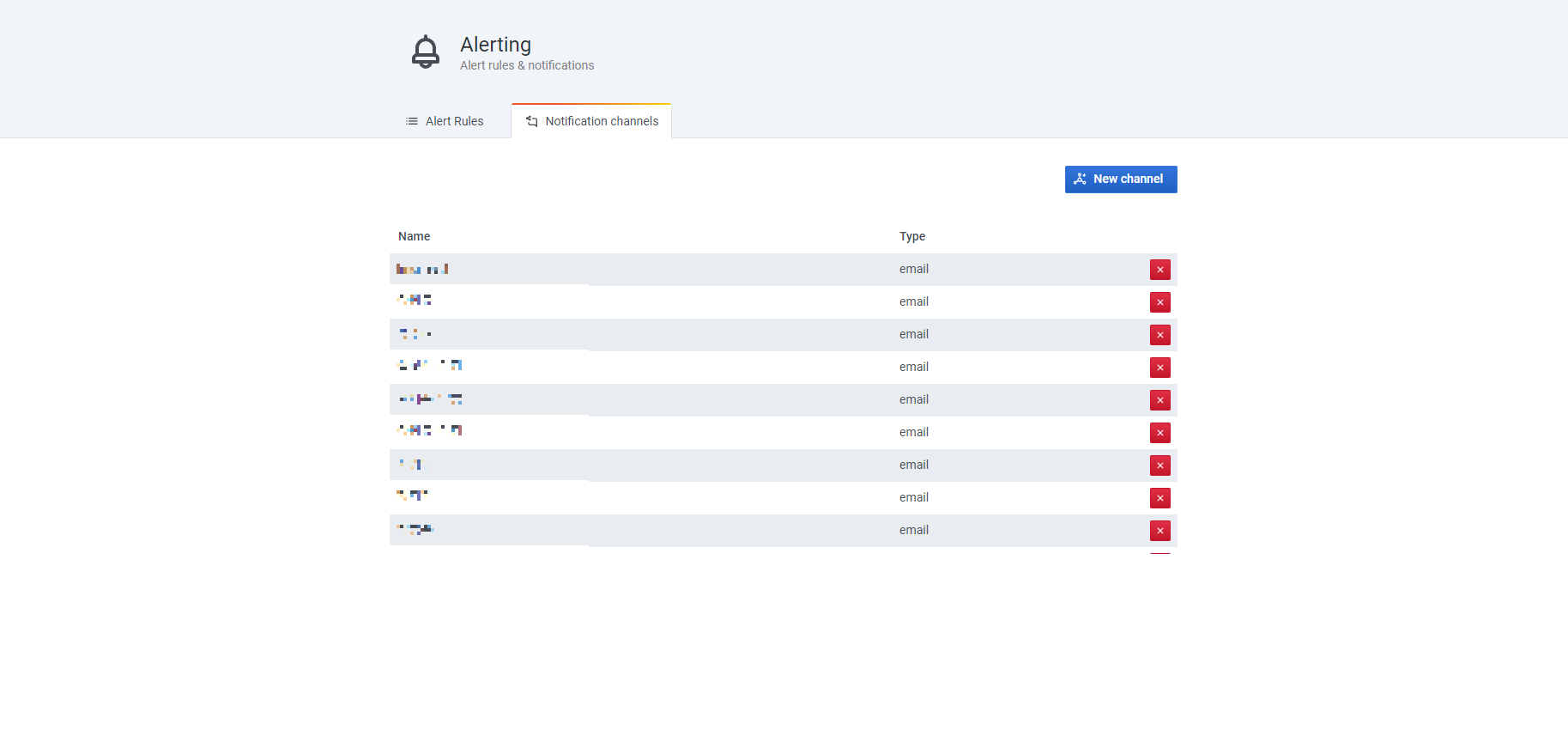
그럼 해당 창에서 Alerting이라는 창으로 이동하게 됩니다. 이전 단계에서는 Alert Rules 탭에서 설정했다면 이번에는 Notification channels에서 진행합니다.

이 창에서는 파란색 버튼으로 보이는 New Channel을 선택해줍니다. 그러면 New Notification channel로 창이 변경됩니다.
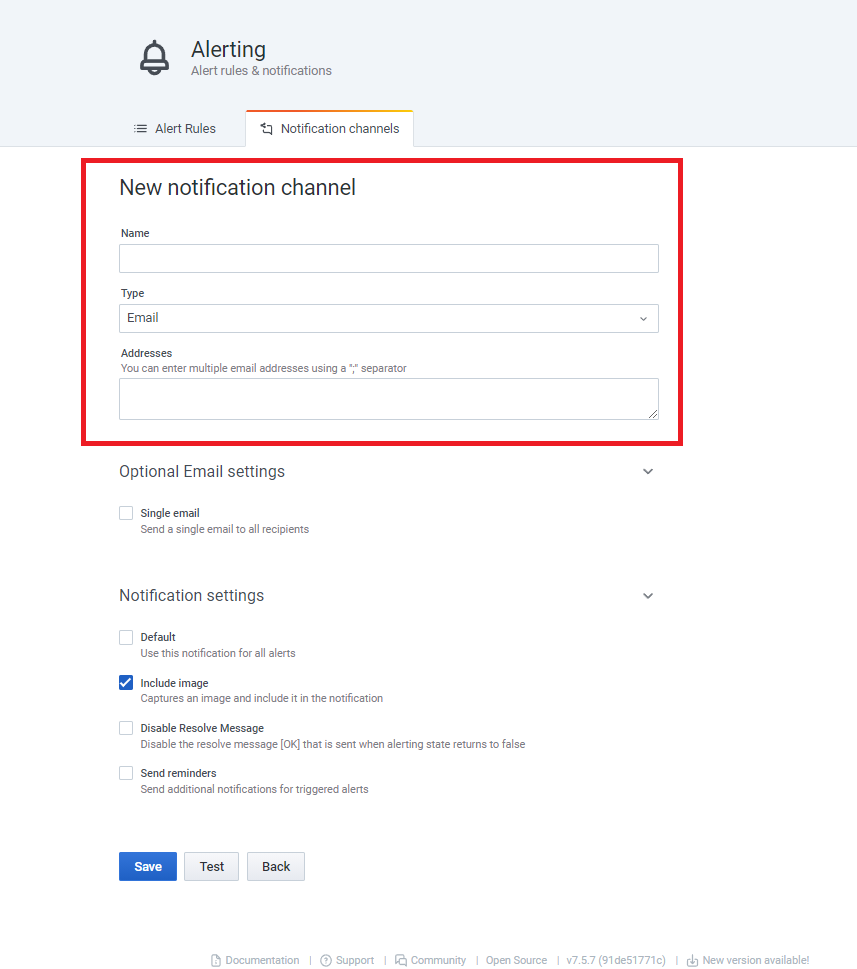
그러면 이제 해당 설정창에서 어떠한 방식으로 작성해야하는지 알려드리겠습니다.

가장 상단에 있는 Name, Type, Addresses 각각을 작성해줍니다.
- Name : 해당 채널명을 작성하는 곳으로 해당 Name은 모든 패널에서 활용이 가능합니다.
- Type :
Discode,Email,Line등 다양한 Type들이 존재합니다.- 그 중
Email을 가장 선호하며 보통은Email을 통해 Test 진행하는 것을 추천드립니다.
- 그 중
- Addresses : Type 선택 후, 해당 이메일 주소를 작성하시면 됩니다. (Type에서
Email을 선택한 경우)

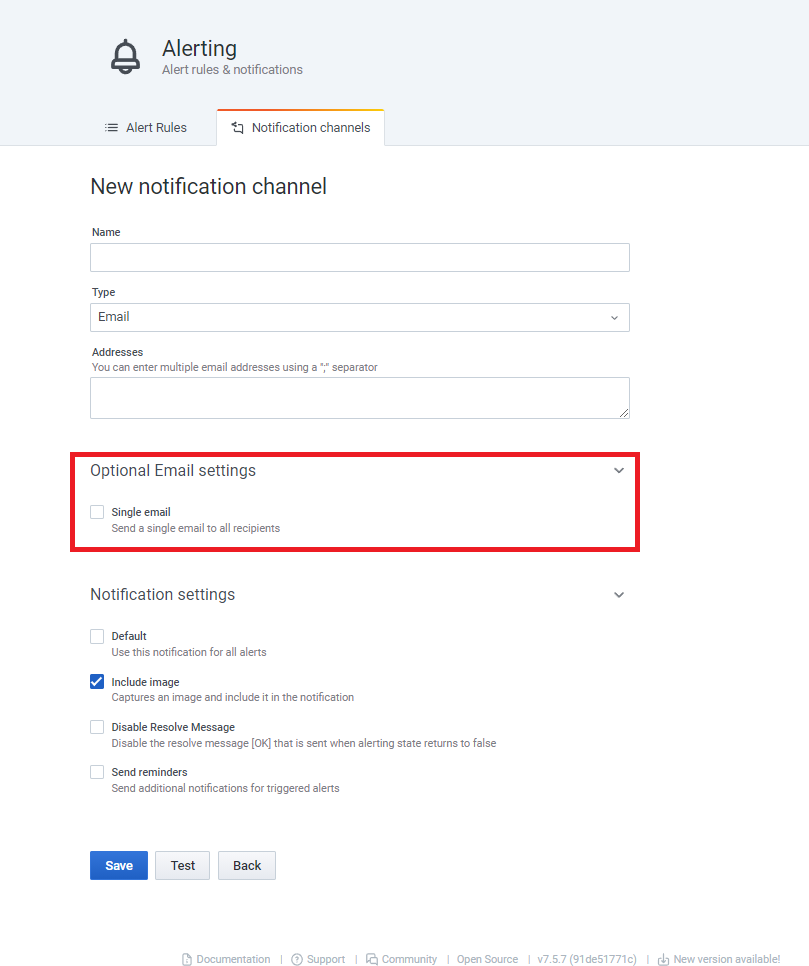
다음은 Type이 Email이기 때문에 이메일을 어떻게 보낼지를 설정하는 Optional Email settings입니다.
- Single Email
- 한 번의 알람당 하나의 메일만 보내주는 것입니다.
(Addresses 부분에 다수의 주소를 작성해도 한 번밖에 가지 않습니다.)
- 한 번의 알람당 하나의 메일만 보내주는 것입니다.

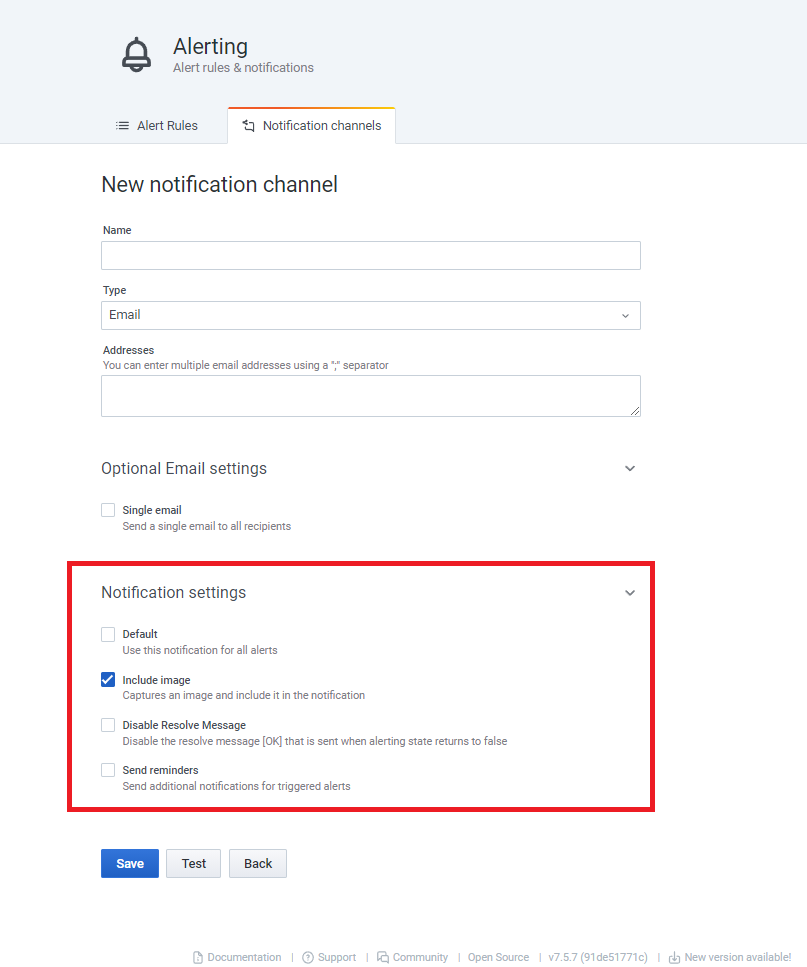
다음은 Notification 전체에 대한 Setting입니다.
- Default
- 이 채널로 전체 알람을 사용할 때 사용합니다.
- Include image
- 이메일 내용 안에 알람이 울린 경우의 그라파나 이미지를 보내주어 효과적으로 알람을 보냅니다.
- Disable Resolve Message
- 경고 상태가 false로 반환될 때 전송되는 확인 메시지를 비활성화 시킵니다.
- Send reminders
- 트리거된 경고에 대한 추가 알림을 보내줍니다.
여기까지 진행하셨으면 Alert 초기 설정이 거의 끝났습니다. 이제 설정이 끝났으니 알람이 제대로 가는지를 확인하기 위해 하단의 Test 버튼을 선택하시면 됩니다.
Email인 경우, 네트워크 상황에 따라 메일 받는 시간이 조금 느려질 수 있기 때문에 잠시 기다려줍니다.
Test 진행이 완료가 되었다면, Save 버튼을 눌러 채널을 생성해주시면 됩니다. 생성이 끝나셨으면 채널 생성하는 것은 끝이 나게 됩니다.
이제 Alert을 해당 대시보드에 적용해보겠습니다.
우선 원하는 대시보드의 패널 편집기로 들어갑니다.


Alert Tab 클릭 후 Create Alert 을 선택하고, Notification에 Send to 옆 + 버튼 클릭 시, Channel 에 대한 모든 것이 리스트로 나타나는 것을 볼 수 있습니다. 이후 Message 를 작성하고 Tag 를 설정한 후, 좌측 상단에 있는 <-버튼을 선택하여 저장합니다.
해당 알람의 조건이 맞으면 Grafana에서 해당 메일로 알람 조건 시, 작성한 메세지를 전송합니다.
그럼 다음으로는 Database를 어떻게 연결하고, 원하는 Measurement의 스키마는 어떻게 찾는지, Query는 어떻게 해야하는지 등을 다뤄보겠습니다.
Grafana Data Sources 연결
Grafana는 Database와 연결함으로써 Table에 있는 Value들을 가져와 활용할 수 있습니다. 그렇다면 Database는 어떻게 연결하는 것인지를 알아보도록 하겠습니다.
공식적으로 지원 가능한 Database Source 종류가 많기 때문에 해당 내용에 대해서는 Data Sources 연결에 대한 내용 이후에 작성되어 있으니 참고해주시면 될 것 같습니다. (출처 : Grafana Document)
우선, 기존에 사용하시던 분들이 아닌 새로 Grafana를 사용하시는 분들이 보실 것이라 생각이 들어 새롭게 생성한 Database를 연결하는 방법에 대해 하단의 그림을 참고하여 설명해드리겠습니다.
원하는 Data Source를 한 번 등록하면,
해당 IP로 접속 가능한 모든 User가 사용 가능하니 한 번만 등록해주면 됩니다.

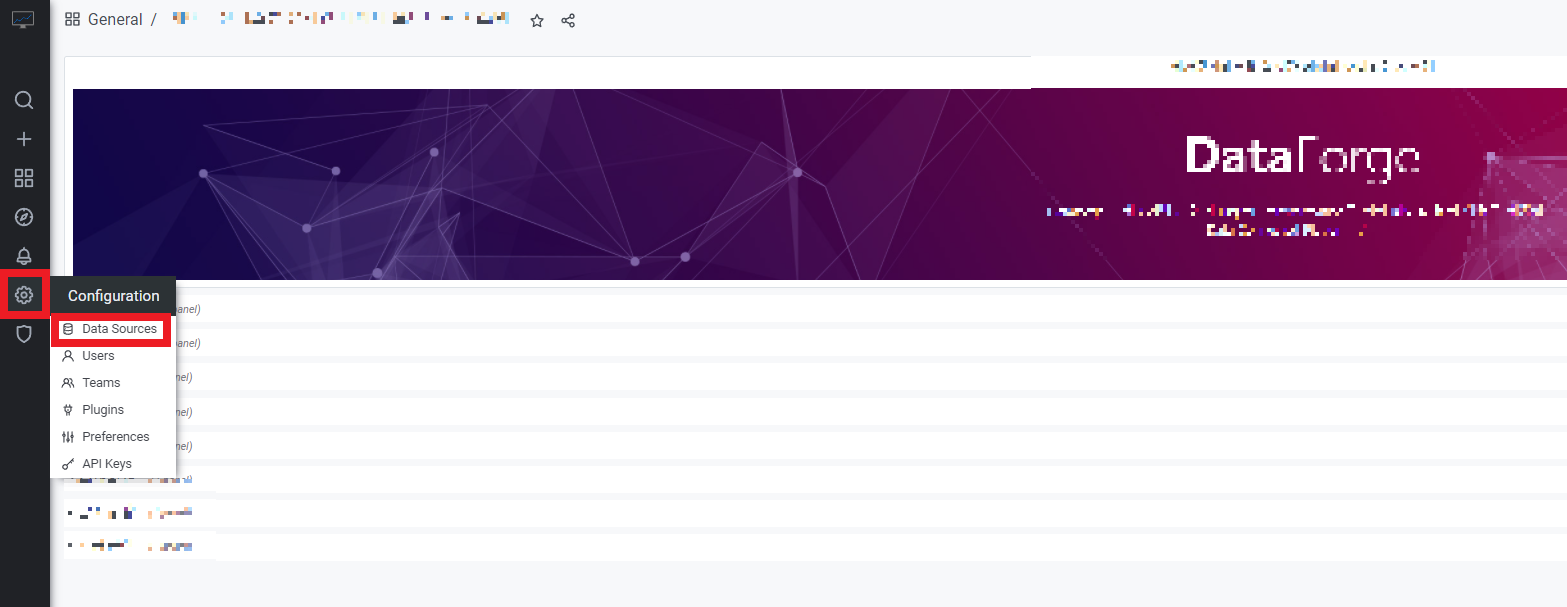
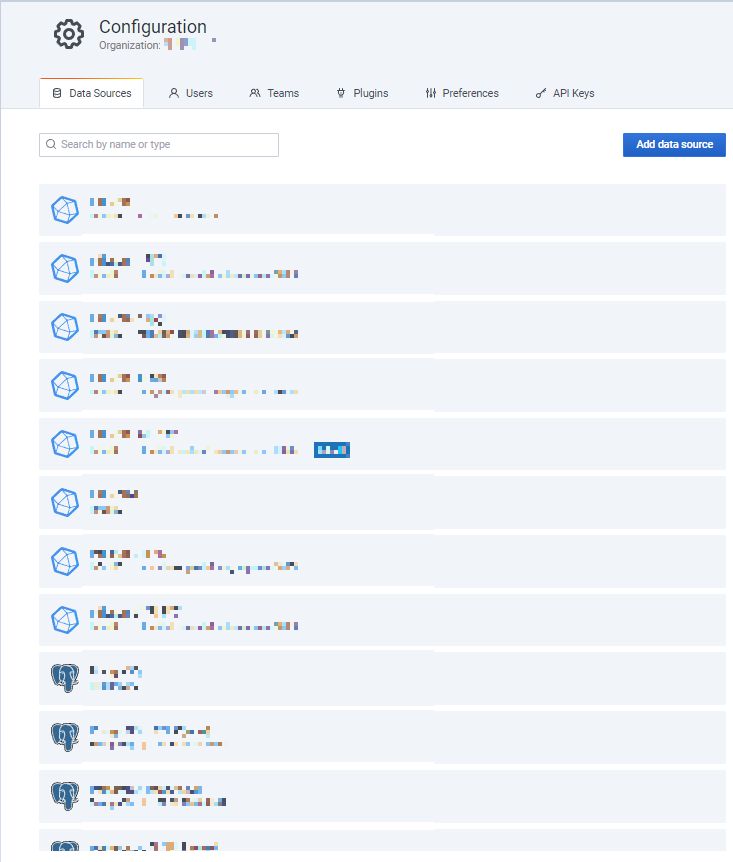
우선 Grafana의 첫 페이지에서 표시된 부분을 마우스 오버하면 나타나는 Data Sources 를 클릭해줍니다.

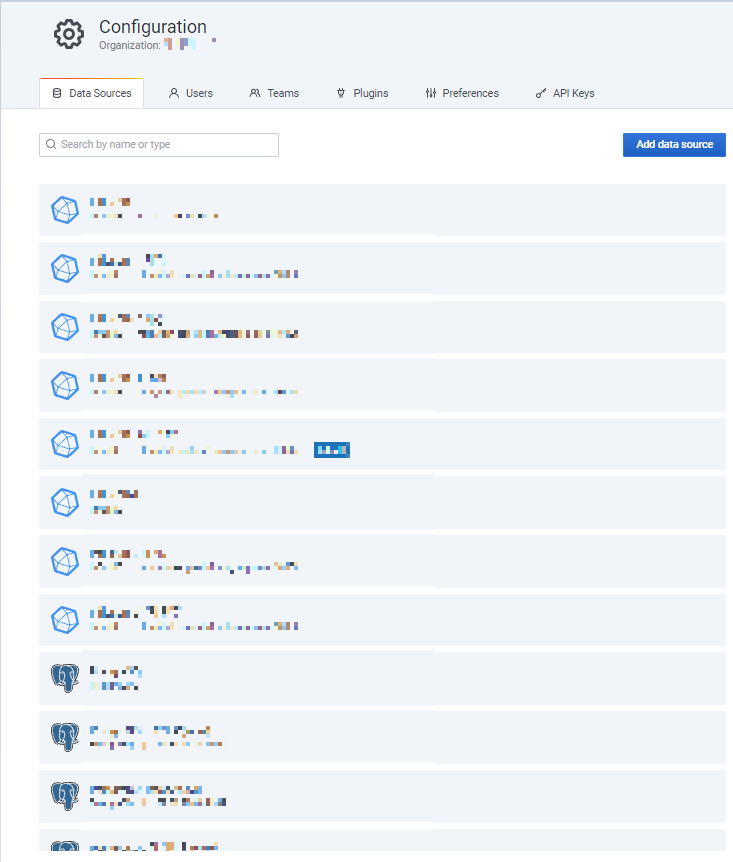
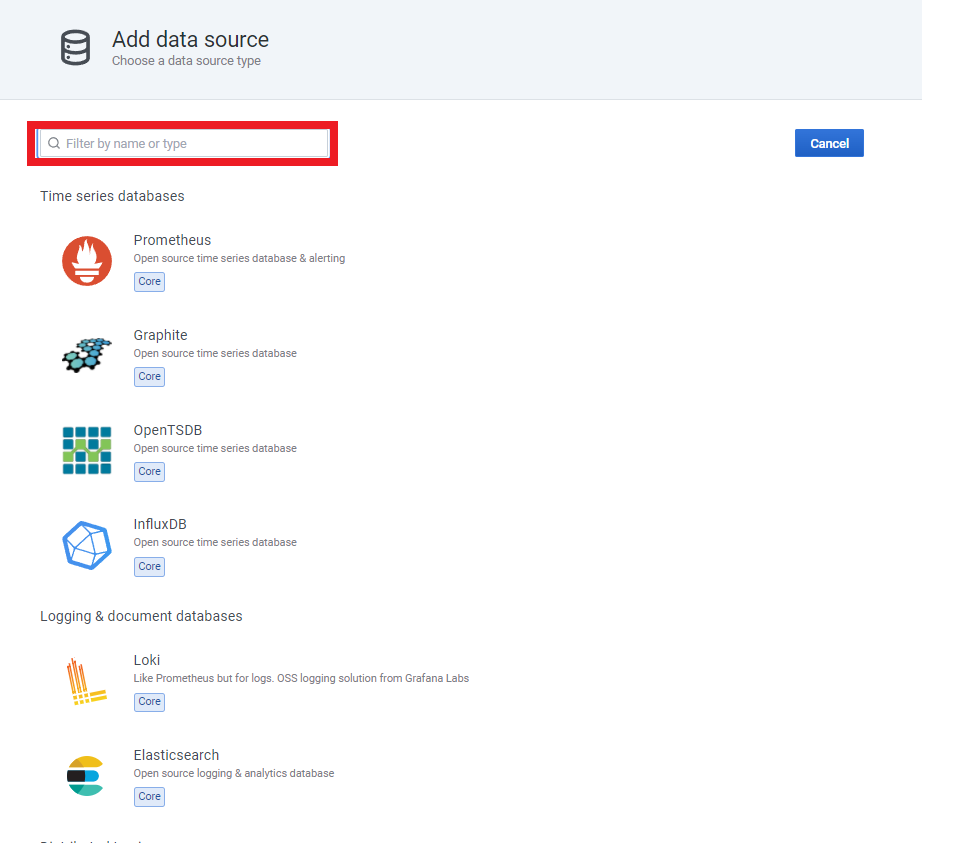
현재 Grafana와 연결되어 있는 Database가 나열되어 있는데 이 중에 해당 Database가 없다면 상단의 Add data source 버튼을 클릭합니다.


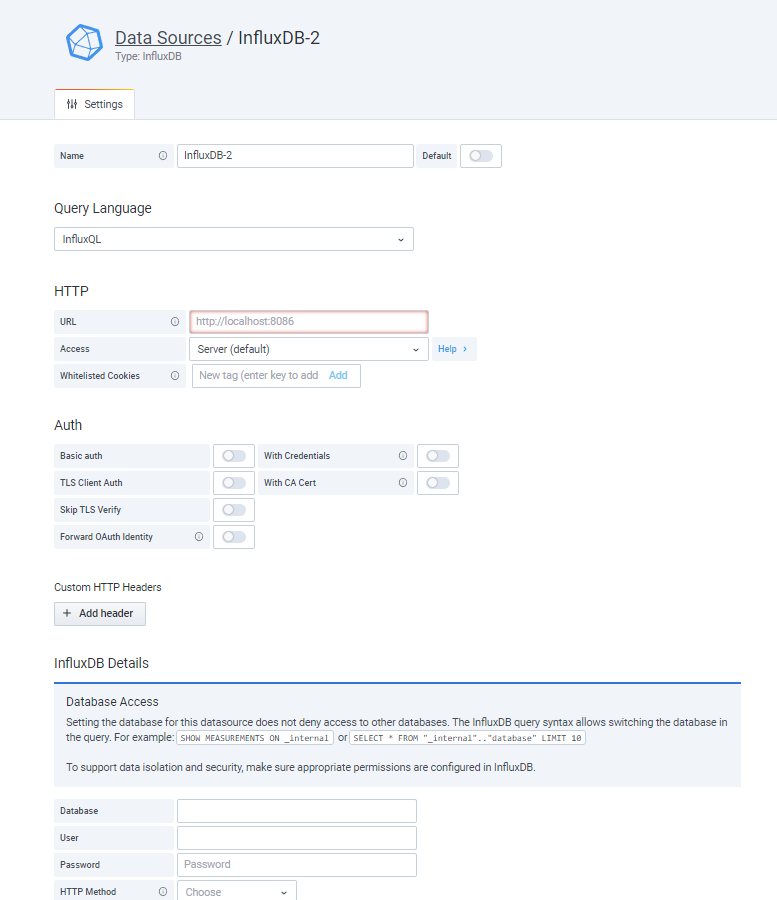
예를 들어, Influx DB 를 선택하셨다면 HTTP 부분을 작성하시고 하단으로 내려보면 Save & Test 버튼이 있는데 이 버튼을 누르면 자동 저장되는 것을 확인할 수 있습니다.

이렇게 연결된 Database는 Data Sources안에 자동 저장되어 나열된 것을 확인하실 수 있습니다.
Grafana 공식 홈페이지에서 안내하는 지원가능한 데이터 소스 종류는 다음과 같습니다.
DB에서 Measurement Schema 찾기
그렇다면 Grafana에서 기존 Database Source는 연결되어 있지만 정확한 Field값을 확인해야 합니다.
보통은 해당 Database를 문서로 정리되어 있거나, Database Tool을 사용하여 Field값을 찾는 방법도 있습니다. 하지만 Grafana 자체 내에서 원하는 measurement에 대한 Schema를 찾는 방법도 있습니다. 그렇다면 어떻게 Schema를 찾는지, Query는 어떻게 작성해야하는지를 보여드리도록 하겠습니다.

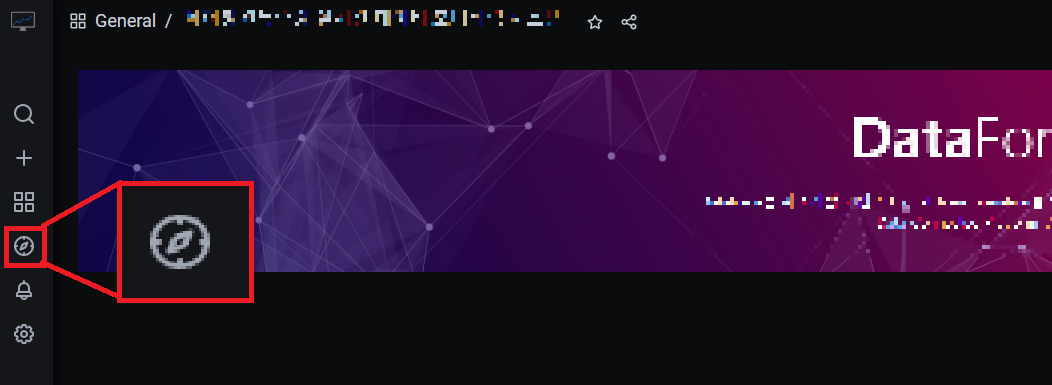
우선 Grafana와 연결되어 있는 Database Source를 찾기 위하여 Grafana의 첫 페이지를 들어가시면 우측 사이드 메뉴에 있는 Explore를 선택해줍니다.

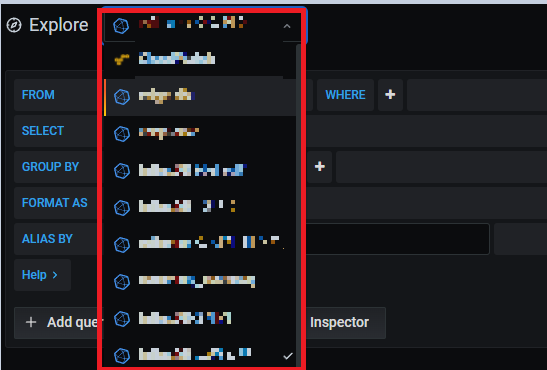
그러면 Explore 화면으로 전환되고, Explore 옆에 있는 Database를 드롭다운하면 현재 접속중인 Grafana에 연동중인 Database가 나타납니다. 이 중 원하는 Database를 선택하시면 됩니다.
기존에 연결한 Database가 없다면 드롭다운에 나타나지 않습니다.
그런 경우, 바로 윗 내용인Data Source 연결하기를 참조해주시기 바랍니다.

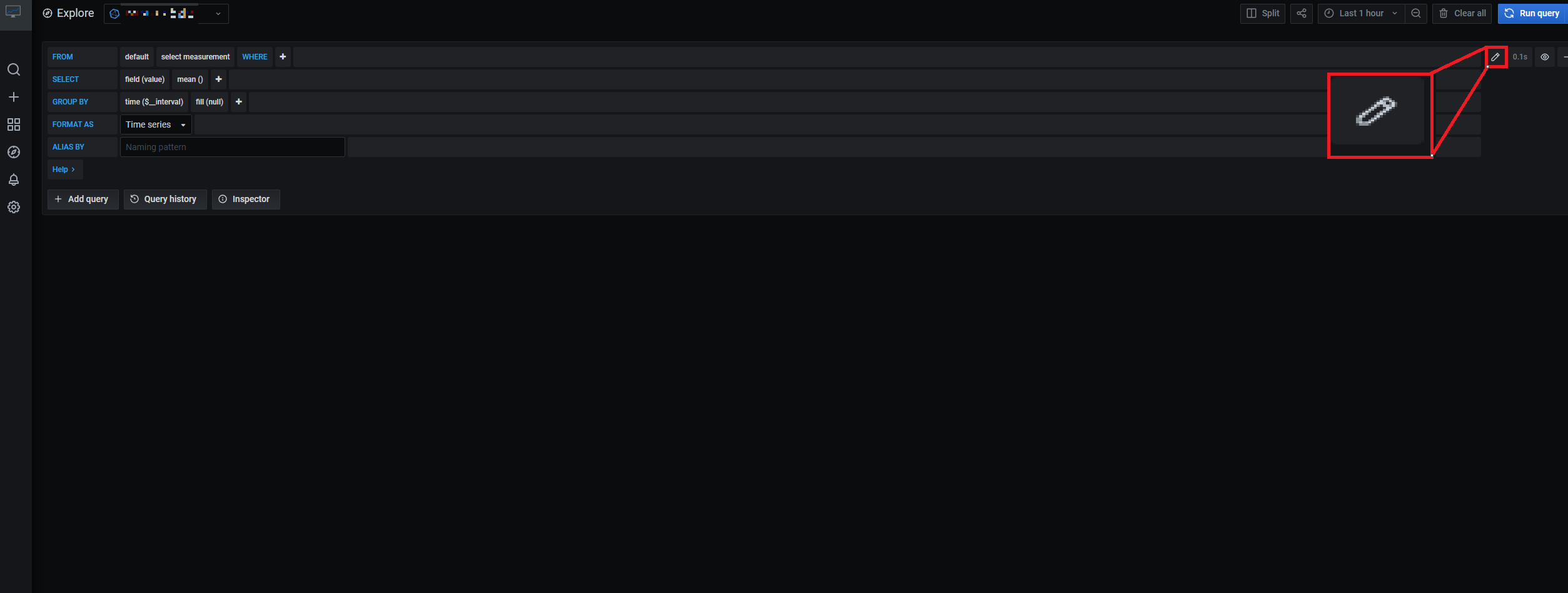
그후, Query 작성하는 부분에서 왼쪽에 보시면 아주 조그만한 연필 모양으로 되어 있는 Edit 기능이 있는데 이 부분을 눌러 Query 작성 부분을 클릭이 아닌 직접 작성할 수 있는 모양으로 변환하게 됩니다.

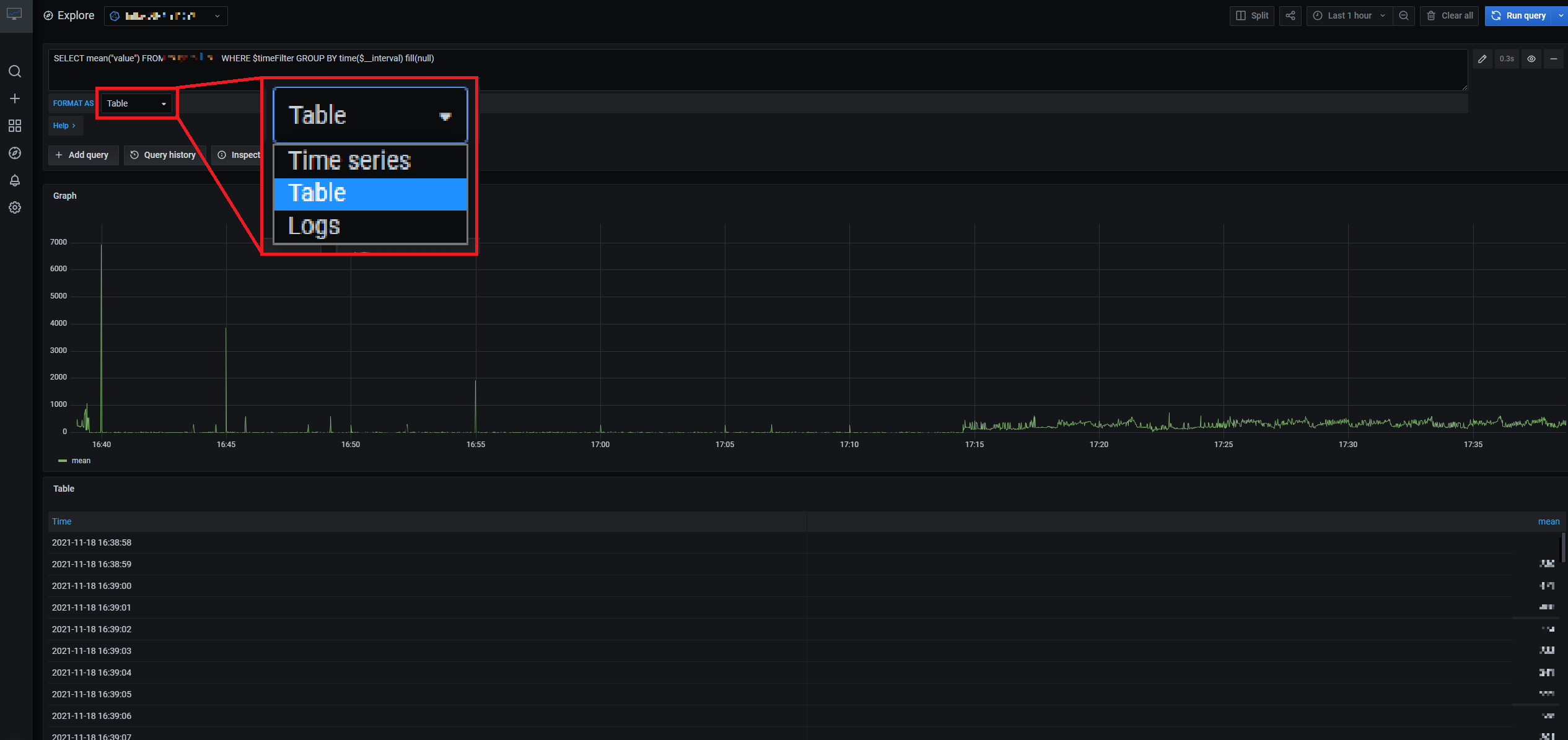
Query를 직접 작성하셨다면 Format As 라고 보이는 부분 옆에 드롭다운 메뉴를 눌러 Table 형태로 변경합니다.

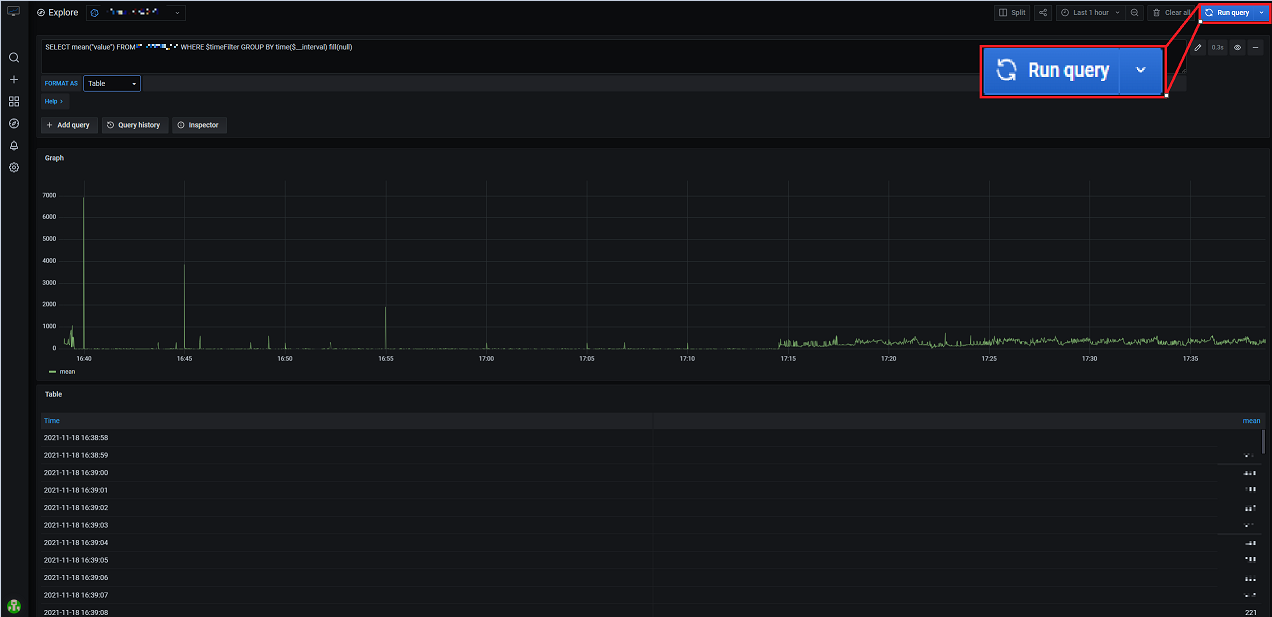
이후, 좌측 위에 파란색 버튼의 Run query를 누릅니다.

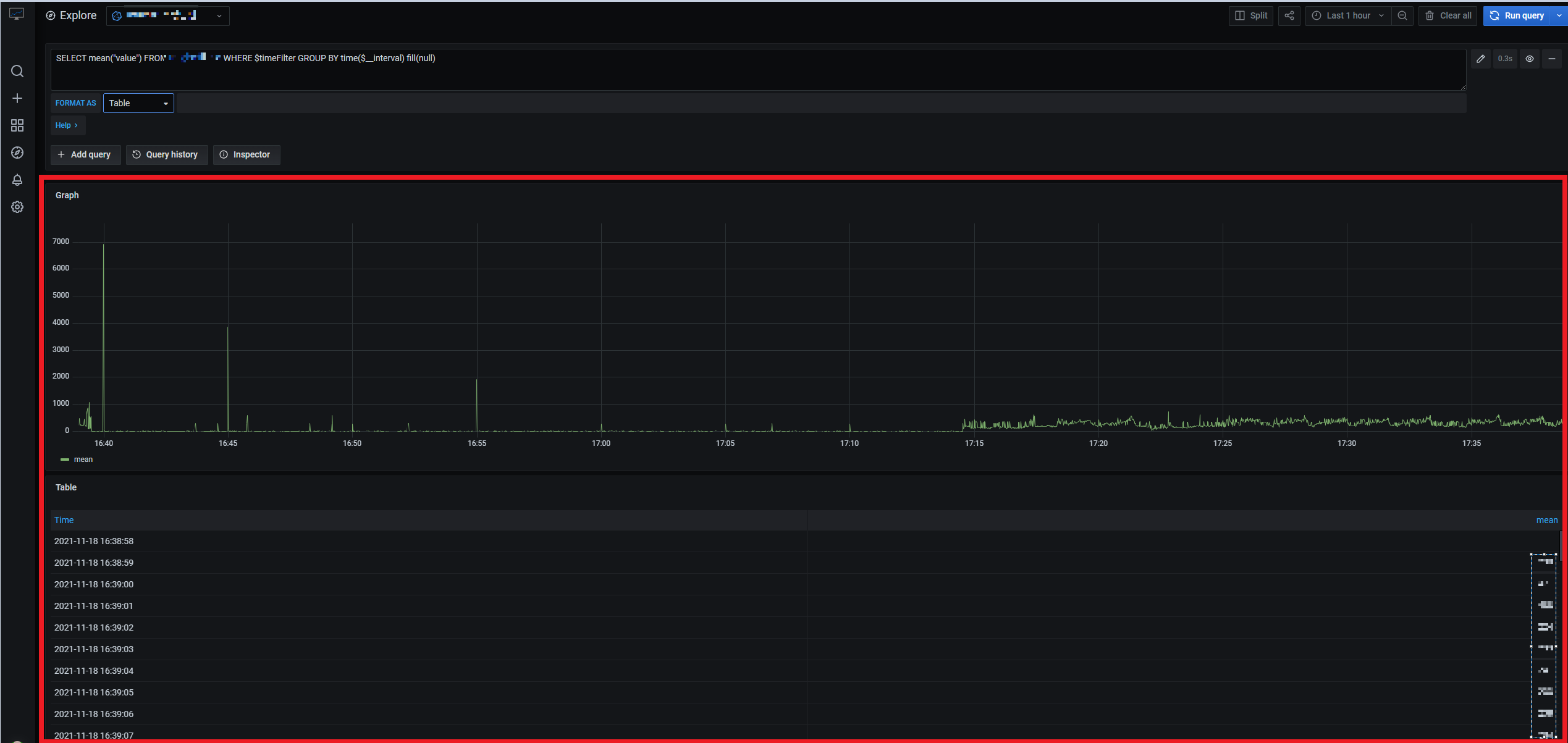
그러면 해당 Query가 작동되면서 하단에 해당 Database에 있는 Schema 정보가 나타나는 것을 확인할 수 있습니다. 현재 사용하고 계시는 Database Tool이 없다면 Grafana에서 직접 찾아보는 방법도 있다는 것을 알려드리고 싶어서 작성해보았습니다.
그렇다면 Grafana에서 Schema를 찾는 Query문 작성 방법과 Query 작성 시에 필요한 매크로가 무엇이 있는지 보여드리겠습니다.
Grafana에서 Schema 찾는 Query 작성법 (Tag / Field 값)
원하는 Measurement에서 Tag값 찾는 Query
1 | Show tag keys from measurement |
원하는 Measurement에서 Field값 찾는 Query
1 | Show Field keys from measurement |
Query 작성에 필요한 Macros
Query를 쉽게 작성하기 위해서는 Grafana macros를 활용한다면 더욱 빠르게 Query를 작성할 수 있습니다. 하단의 내용을 참고하셔서 원하는 Query를 작성하시면 됩니다.
| Macro | Results |
|---|---|
| $__time(column) | column as “time” |
| $__timeEpoch | extract(epoch from column) as “time” |
| $__timeFilter(column) | column BETWEEN ‘2017-04-21T05:01:17Z’ AND ‘2017-04-21T05:01:17Z’ |
| $__unixEpochFilter(column) | column >= 1492750877 AND column <= 1492750877 |
| $__timeGroup(column,’5m’[, fillvalue]) | column >= 1494410783152415214 AND column <= 1494497183142514872 |
| $__timeGroupAlias(column,’5m’) | (extract(epoch from column)/300)::bigint*300 AS “time” |
| $__unixEpochGroup(column,’5m’) | floor(column/300)*300 |
| $__unixEpochGroupAlias(column,’5m’) | floor(column/300)*300 AS “time” |
InfluxDB 데이터 소스 별칭 패턴
InfluxDB 데이터 소스 별칭 패턴을 활용한다면 더 쉽게 Grafana에 적용할 수 있기 때문에 해당 내용을 확인하고 작성하는 것이 좋습니다.
데이터 소스 별칭 패턴에 대해서는 하단에 간단히 설명해두었으므로 참고하여 Grafana에 쉽게 적용하시면 될 것 같습니다.
| 소스 별칭 | 설명 |
|---|---|
| $m | 측정 이름으로 대체됩니다. |
| $measurement | 측정 이름으로 대체됩니다. |
| $col | 열 이름으로 대체됩니다. |
| $tag_exampletag | exampletag태그 값으로 대체됩니다. ● 구문은 $tag*yourTagName로 시작해야 합니다. ex. $tag ● ALIAS BY 필드에서 태그를 별칭으로 사용하려면 태그를 쿼리에서 그룹화하는 데 사용해야 합니다. ○ [[tag_hostname]] 패턴 대체 구문으로 사용 가능합니다. ○ [예시] - ALIAS BY 필드에서 이 텍스트를 사용하면 각 범례의 값입니다. ■ Host: [[tag_hostname]]에 대한 hostname태그 값으로 대체 |
Dashboard Import & Export 하기
Grafana 대시보드는 UI 또는 HTTP API 에서 쉽게 Import와 Export 기능이 있어 대시보드의 이동과 복사가 편리하다는 장점이 있습니다. 그러면 대시보드를 Export하고, Import하는 방법에 대해 알아보겠습니다.
Dashboard Export 하기
Dashboard는 Grafana JSON 형식으로 내보내지며 추후 Dashboard를 가져오는 데 필요한 모든 것( Layout, Variable, Style, DataSource, Query 등)을 포함합니다.
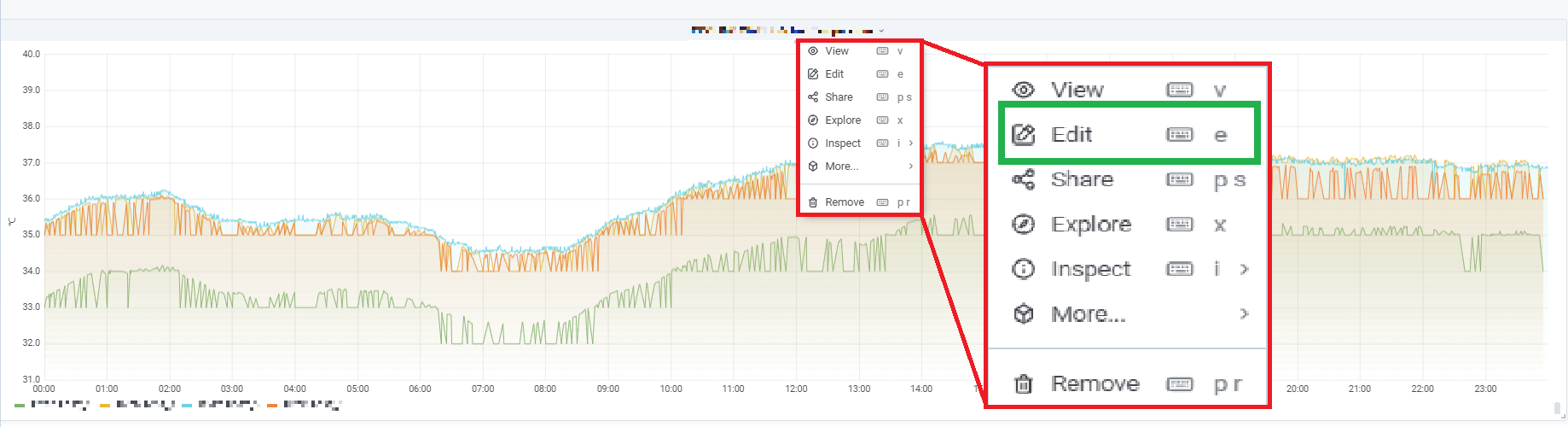
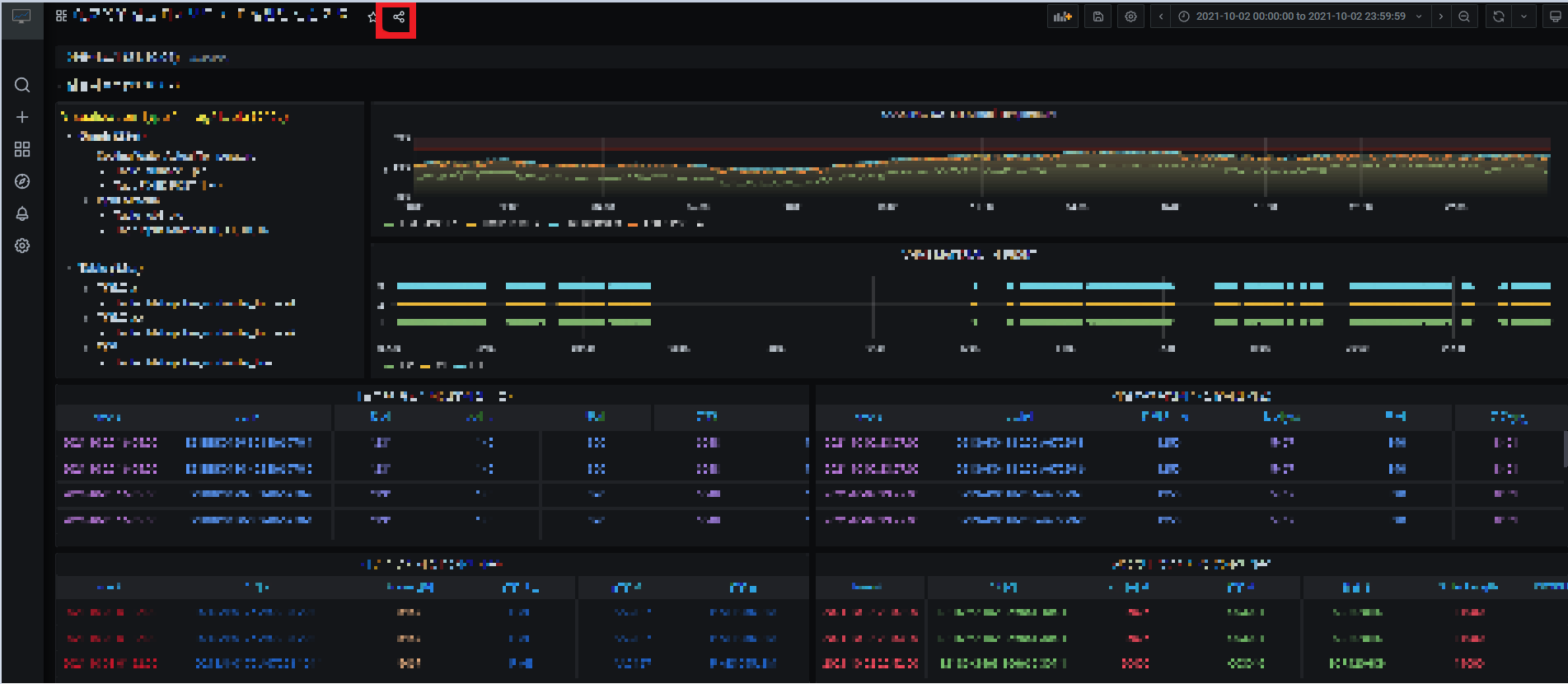
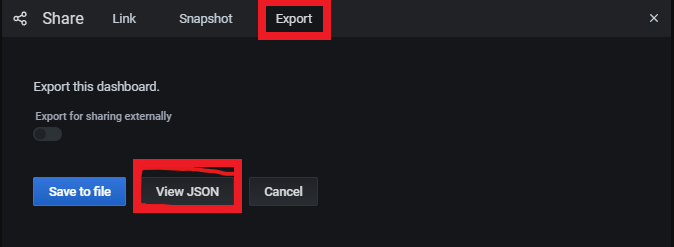
Export기능은 대시보드 메뉴에서 Share 버튼을 클릭하여 진행하면 됩니다.
그럼 Dashboard를 Export하는 부분을 보여드리도록 하겠습니다.




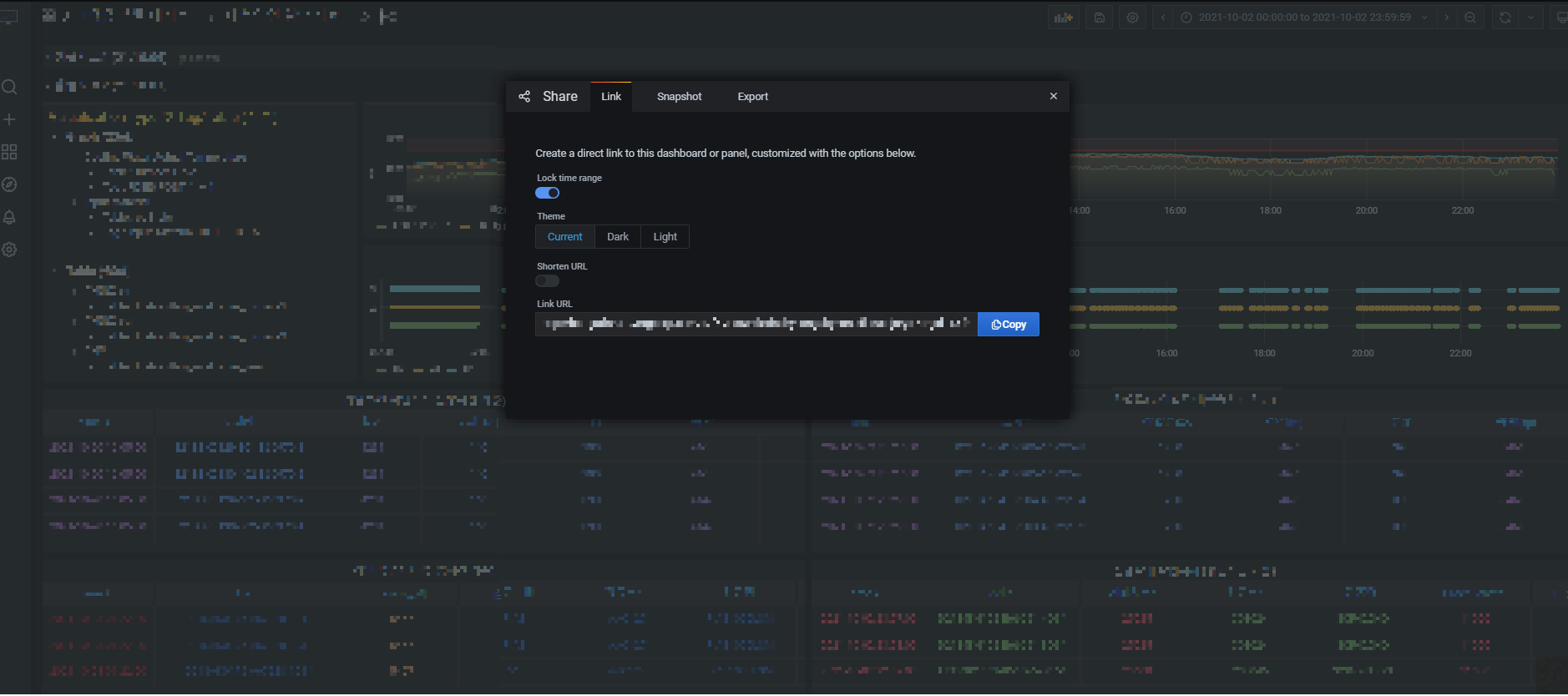
그러면 Save to file, View JSON, Cancel 버튼이 나오게 되는데 이 때 View JSON버튼을 선택해줍니다.

그러면 해당 Dashboard에 나타난 Data들이 JSON형태로 나타나는데 이 때 하단에 Copy to Clipboard 버튼을 선택해줍니다.
이렇게 하면 Dashboard Export하는 부분은 끝이 나게 됩니다. 그러면 Export를 진행해보았으니 Import도 같이 진행해보도록 하겠습니다.
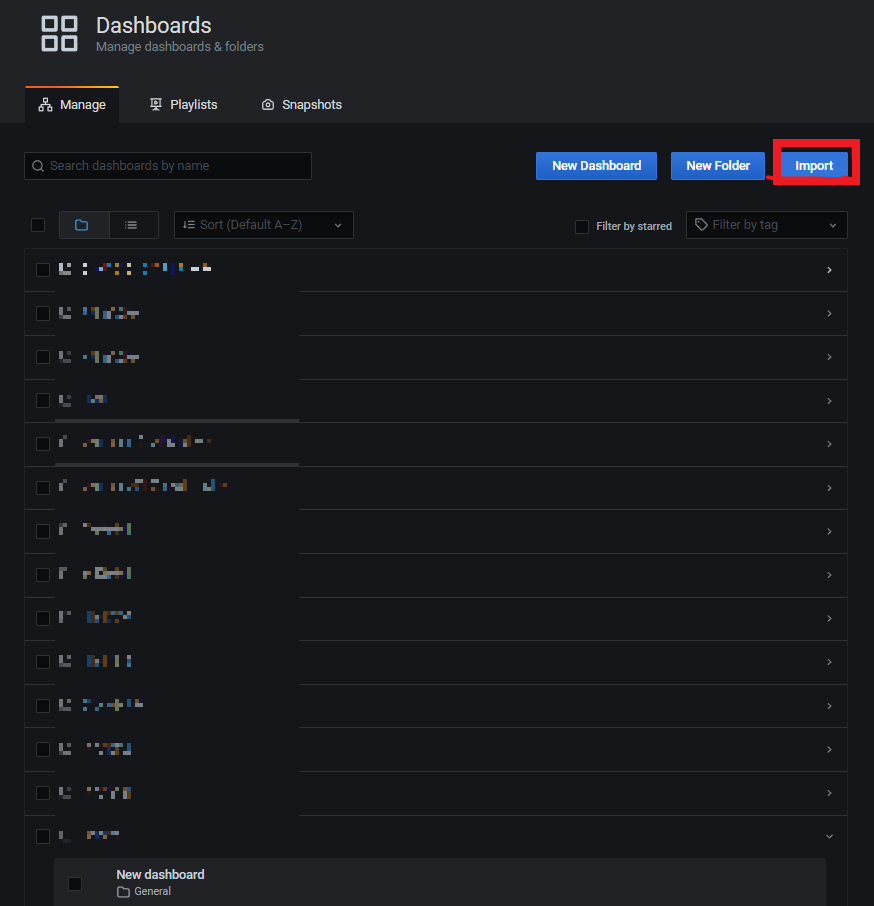
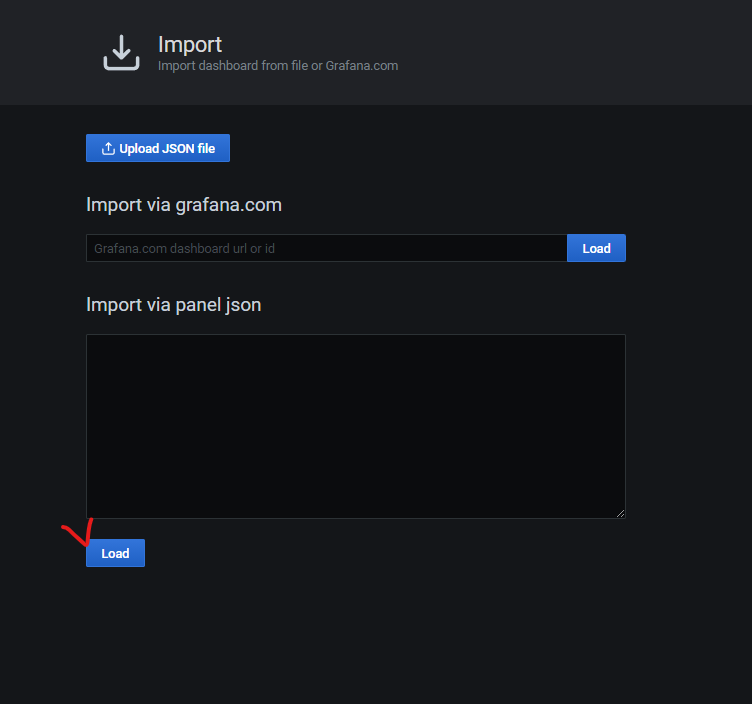
Dashboard Import 하기
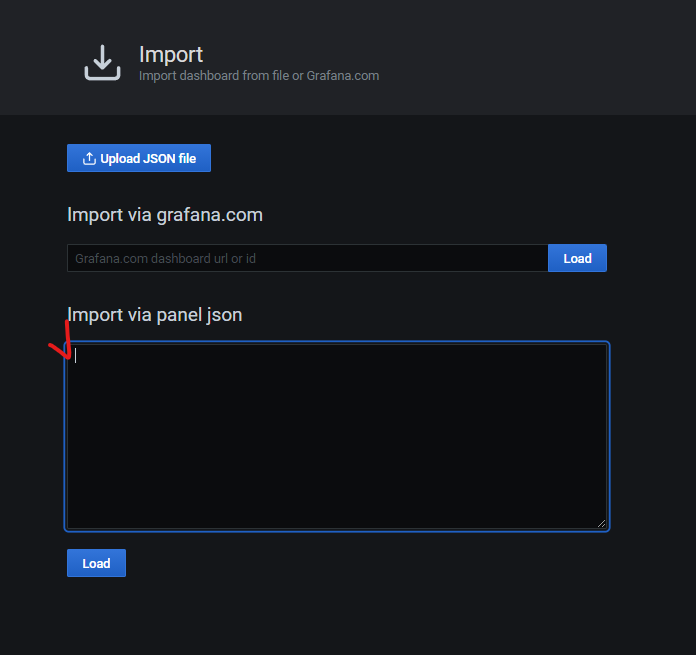
대시보드 JSON 파일 업로드 또는 Grafana.com 대시보드 URL을 붙여넣거나 대시보드 JSON 텍스트를 텍스트 영역에 직접 붙여넣기가 가능합니다.
따라서, 원하는 Dashboard를 다른 Folder에 데이터 그대로를 가져가고 싶다면 해당 기능을 활용하여 Dashboard를 새롭게 작성해야 한다는 부담을 줄일 수 있습니다.



Data Link 추가하기
Data Link를 활용하시면 원하는 Dashboard로 이동이 가능한 Grafana만의 드릴다운 기능을 활용할 수 있습니다. 특히, series name 또는 커서 아래의 값을 포함하는 링크 또한 생성할 수 있기 때문에 원하는 내용을 선택했을 때 원하는 Dashboard URL로 이동할 수 있다는 장점이 있습니다.
또한, Link 자체는 시각화에 따라 다른 방식으로 액세스가 가능합니다. 또한, Data Link의 변수를 사용하여 보존된 데이터 필터가 있는 상세한 대시보드는 사람들에게 보낼 수 있습니다.
그렇다면 Data Link를 삽입하는 방법에 대해 보여드리겠습니다.

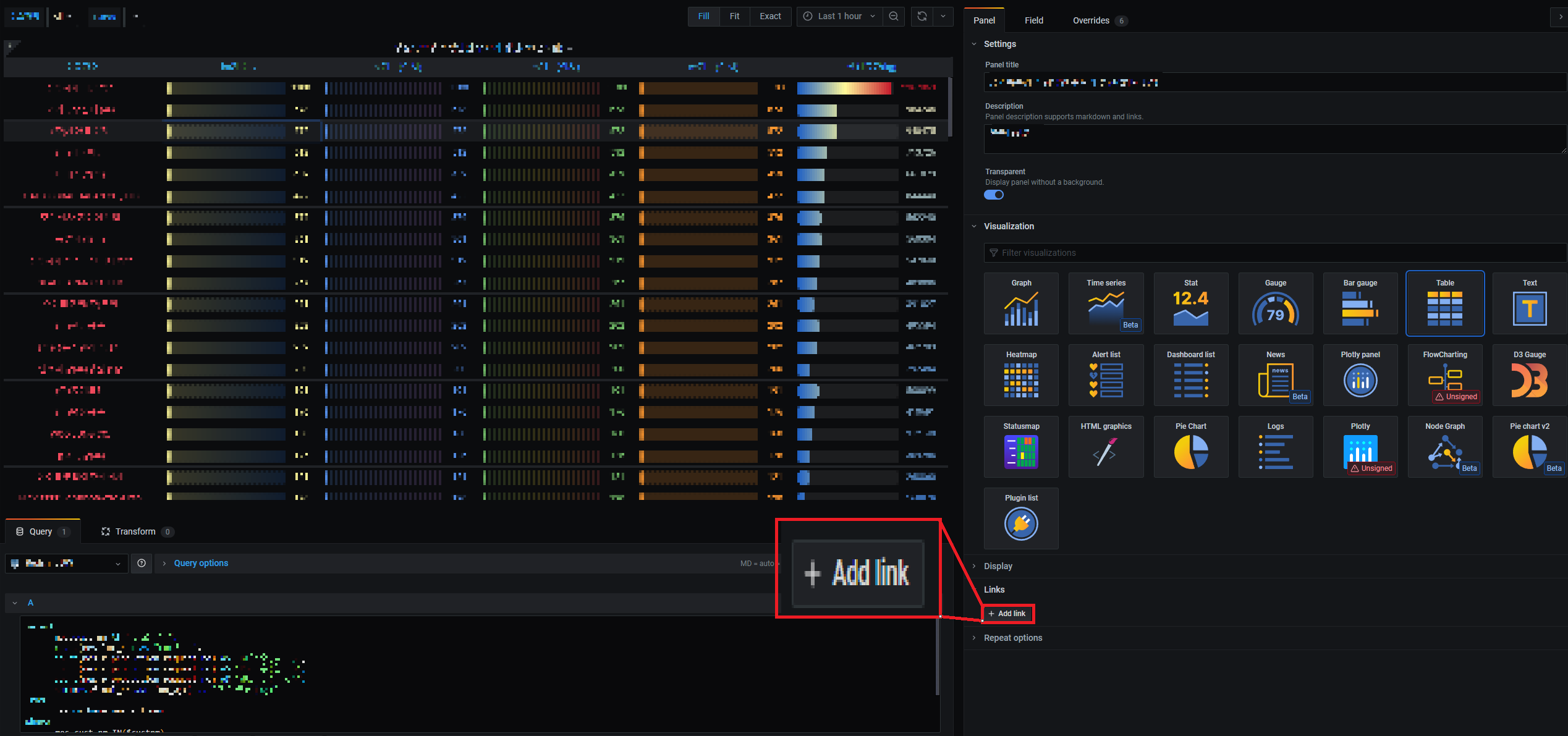
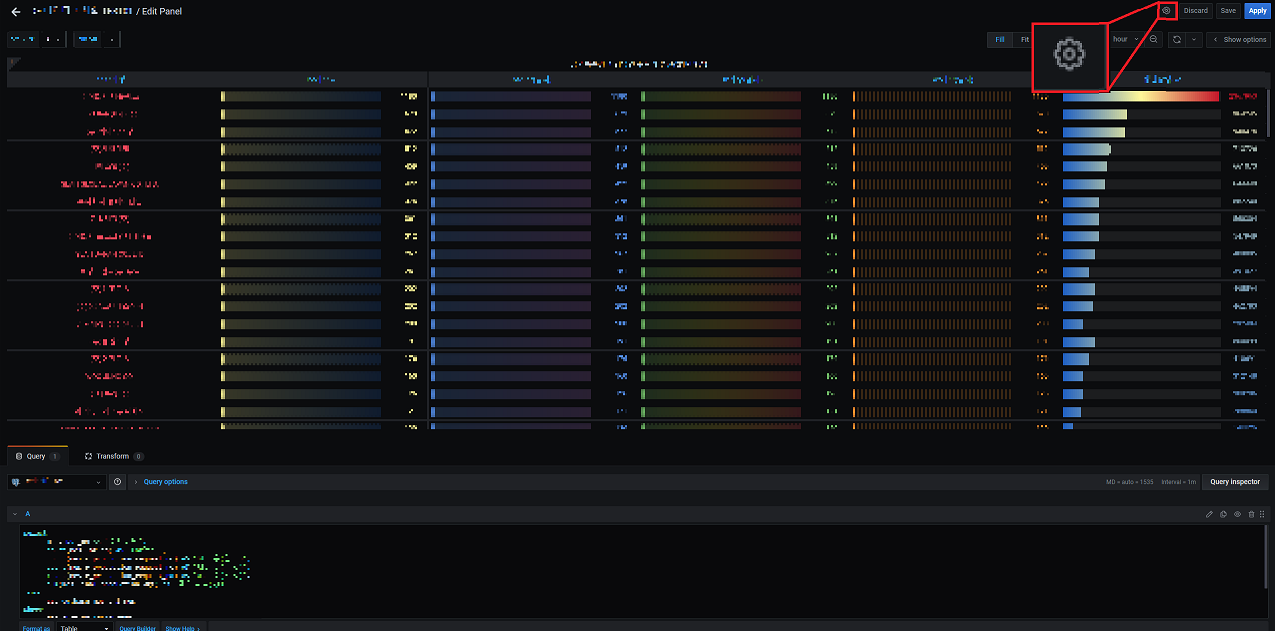
우선, 원하는 Panel로 들어가서 우측에 탭에 Panel을 선택하시면 아래에 Link 탭이 있는 것을 확인할 수 있습니다. 그 탭을 선택하면 +Add link 라고 나타나는데 이것을 선택합니다.

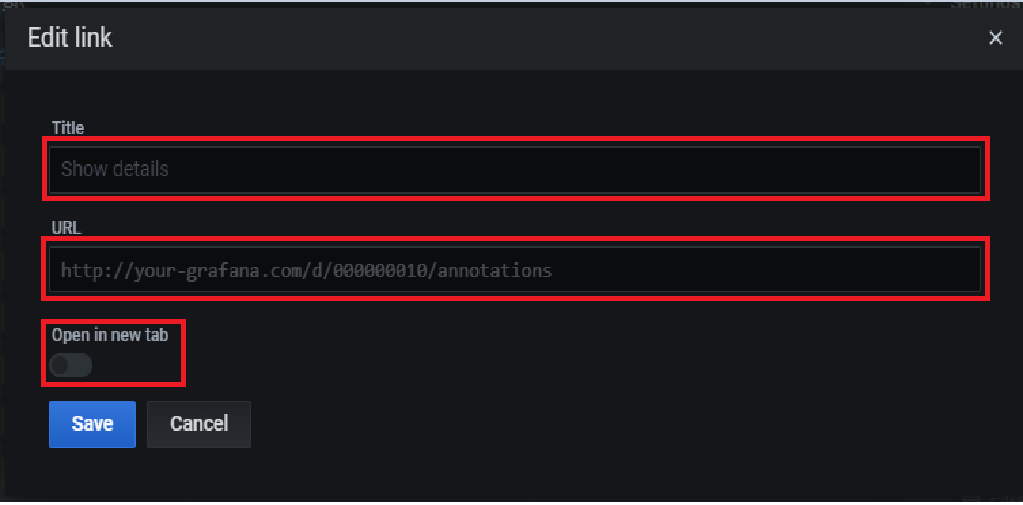
그러면 상단의 그림처럼 Edit link 라는 하나의 모달창이 뜨게 됩니다. 여기서부터는 순차적으로 해당 링크에 대한 Title을 작성해줍니다. 그리고, 어디로 보낼 것인지에 대한 URL 주소를 넣어줍니다.
맨 아래 Open in new tab 에 토글 버튼을 활성화시키시면 해당 URL주소가 작성된 페이지로 새 창이 열리게 됩니다.
이처럼 Data Link를 활용하시면 하나의 대시보드에서 다양한 모니터링을 진행할 수 있습니다.
Global Variable 기능 생성
Grafana에는 쿼리 편집기의 표현식에서 사용할 수 있는 전역 내장 변수(Global Variable)가 있습니다. 이 항목에서는 알파벳순으로 나열하고 정의하며, 이러한 변수는 Query, Dashboard Link, Panel Link 및 Data Link를 활용할 때 굉장히 유용합니다.
그렇다면 전역 내장 변수(Global Variable)를 어떻게 사용하는지를 보여드리겠습니다.



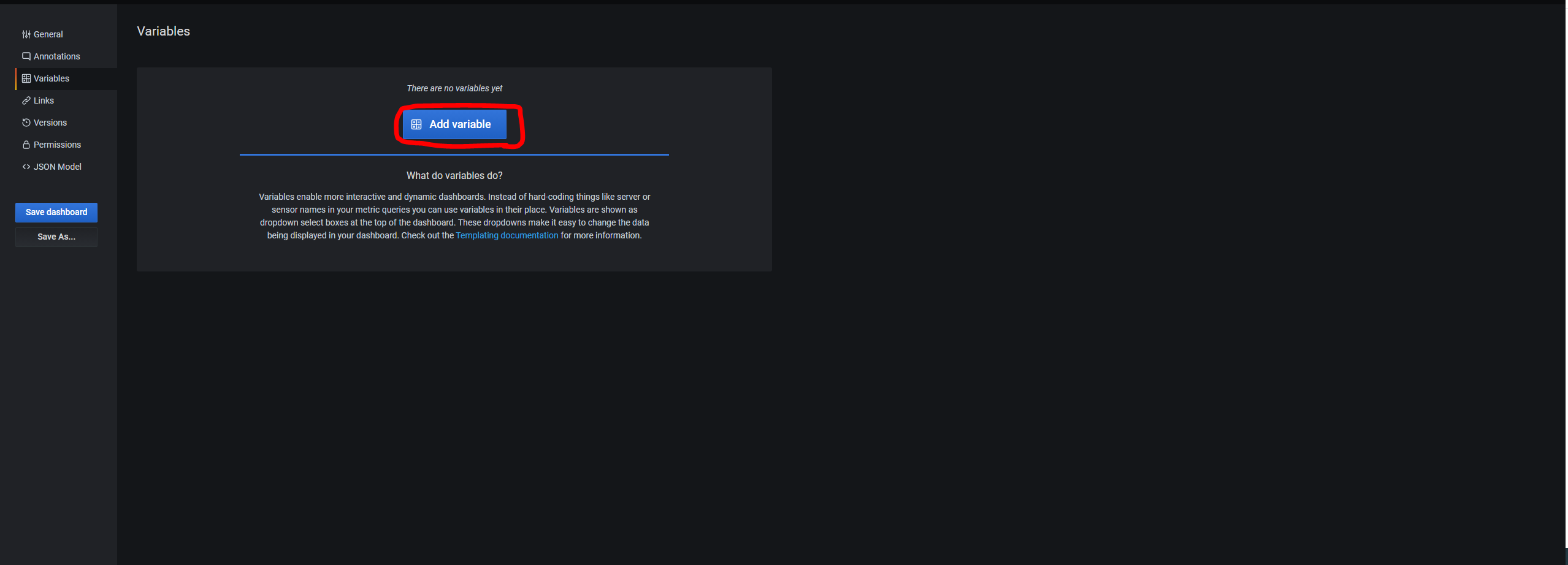
그럼 해당 Form을 작성하여 Global 변수를 활용할 수 있는데 어떻게 Global Variable을 사용할 수 있는지 알아보겠습니다.
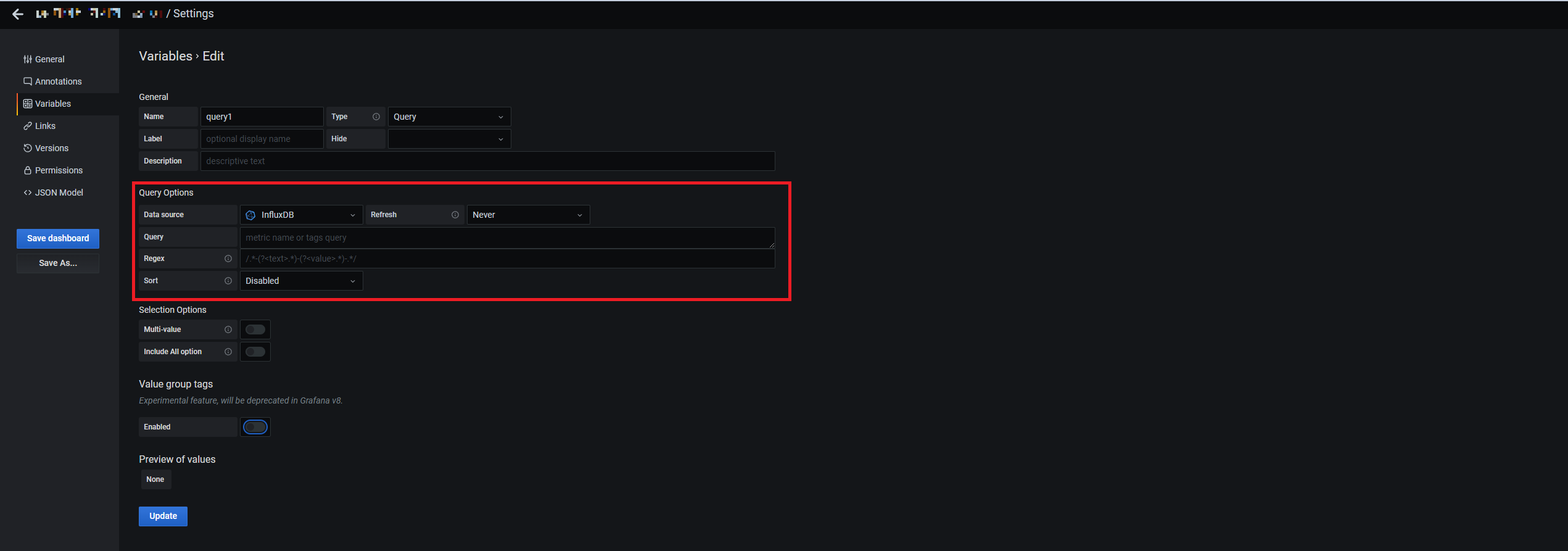
6가지의 다양한 Type이 존재하는데 이 중 Query를 기준으로 작성된 내용입니다.

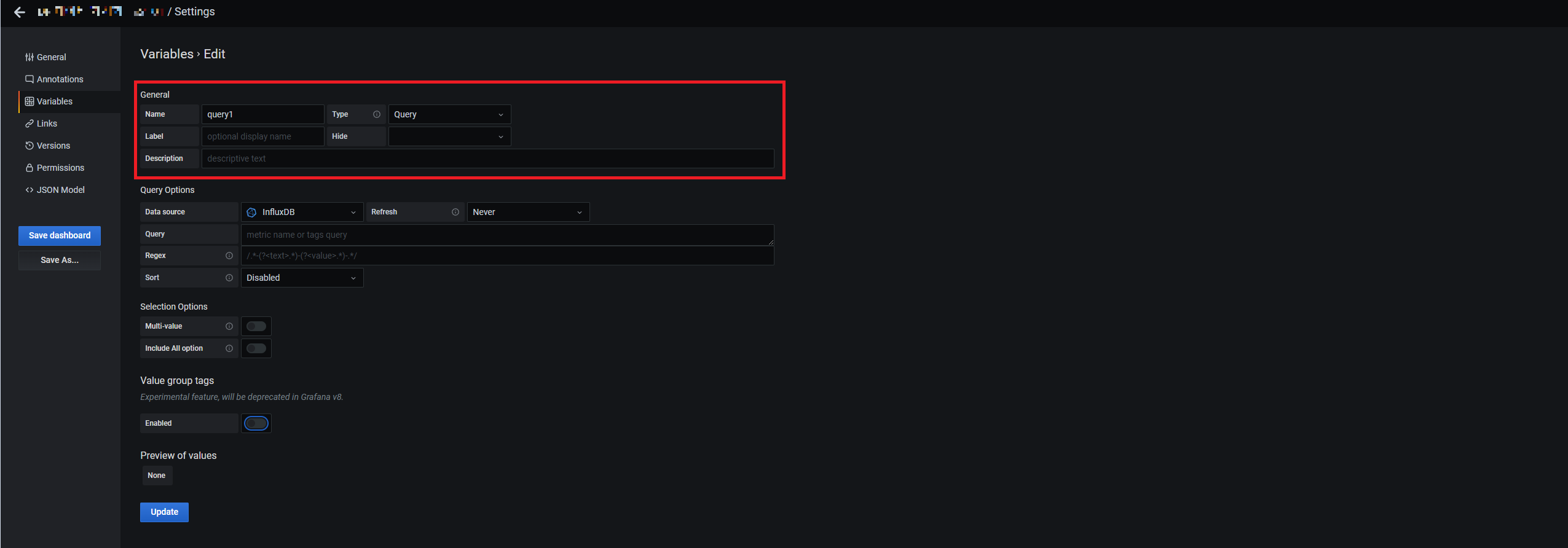
우선 처음 붉은색으로 표시된 부분은 Variable의 Name, Label, Type, Hide, Description(설명)으로 나뉘어져 있는 것을 볼 수 있습니다. 가장 우선적으로 해야할 것은 Type을 선택하는 것입니다. Type 부분을 선택하지 않고 Name과 Label을 먼저 작성한 경우, Type 선택하면 초기화 되기 때문에 Type을 우선적으로 선택해야 해당 Type에 맞는 Form을 작성할 수 있습니다.

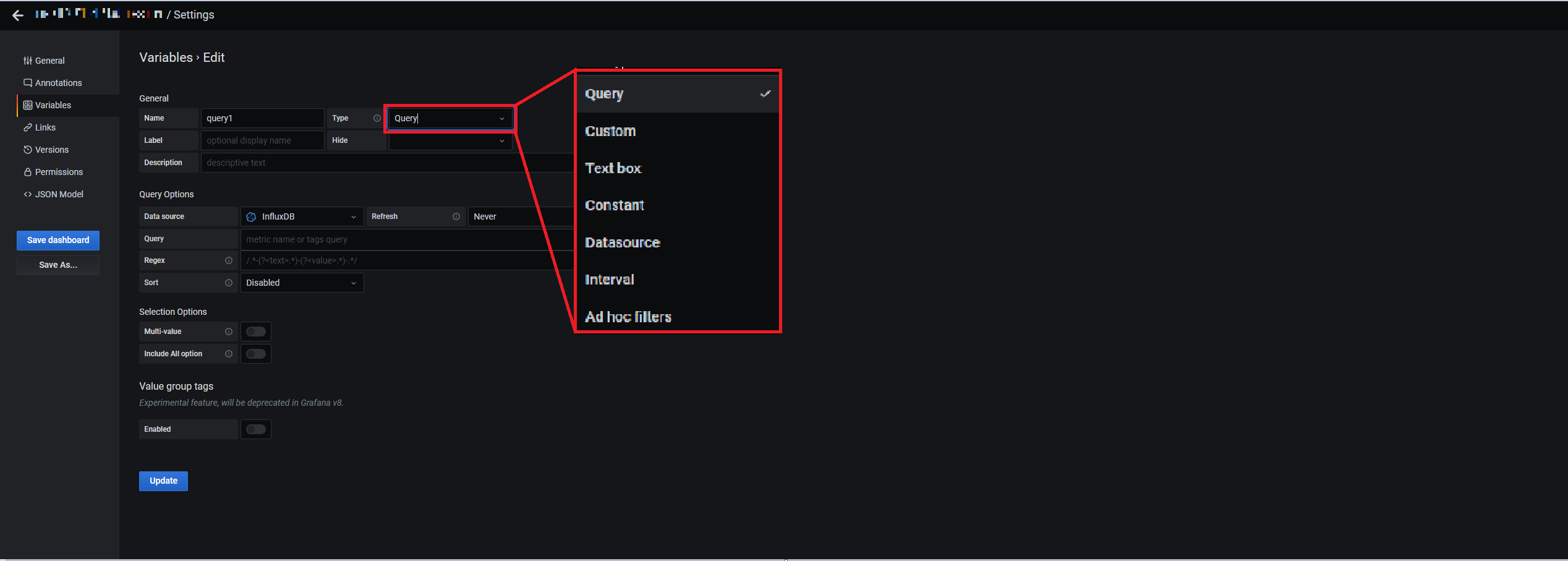
Global Variable Type은 선택한 Type에 따라 작성하는 Form이 다릅니다. 가장 많이 사용되는 Type은 Query, Custom, Datasource 로 Query Type은 상단의 그림처럼 작성하시면 됩니다.

쿼리 옵션 부분으로 어떠한 Data source를 활용할 것인지, Refresh는 몇 초 또는 몇 분 간격으로 할 것인지, Query 또는 Regex(정규식)은 어떻게 표현할 것인지를 보여주는 곳입니다. 이는 Type이 Query인 경우에만 작성할 수 있는 Options입니다.
하단의 Query variable은 macro를 참고하여 Query를 작성하시면 됩니다.
Query variable macro
| Name | Description | Used API endpoints |
|---|---|---|
label_names() |
레이블 이름 목록을 반환합니다. | /api/v1/labels |
label_values(label) |
label모든 메트릭 의 레이블 값 목록을 반환합니다. |
/api/v1/label/ label/값 |
label_values(metric, label) |
label지정된 메트릭 의 레이블 값 목록을 반환합니다. |
/api/v1/시리즈 |
metrics(metric) |
지정된 metric정규식과 일치하는 메트릭 목록을 반환합니다. |
/api/v1/label/이름/값 |
query_result(query) |
query에 대한 Prometheus 쿼리 결과 목록을 반환합니다. |
/api/v1/쿼리 |

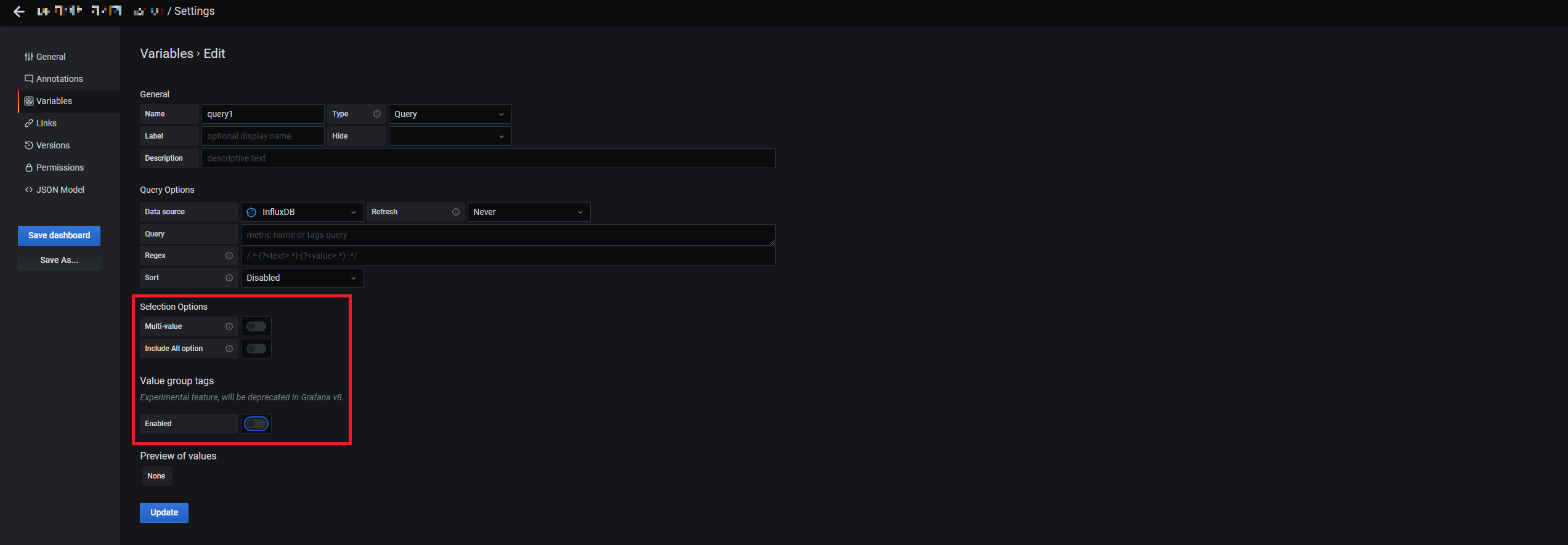
Query에서 작성된 내용에 대한 Options입니다. Multi-value의 toggle button을 On 으로 설정한 경우, Query에서 작성한 Field를 복수로 선택 가능합니다. 그 하단에 Include All Option 을 On 으로 설정한 경우, Field에 대해 All이라는 것이 생겨 전체를 선택하고 싶다면 설정해두는 것이 좋습니다.

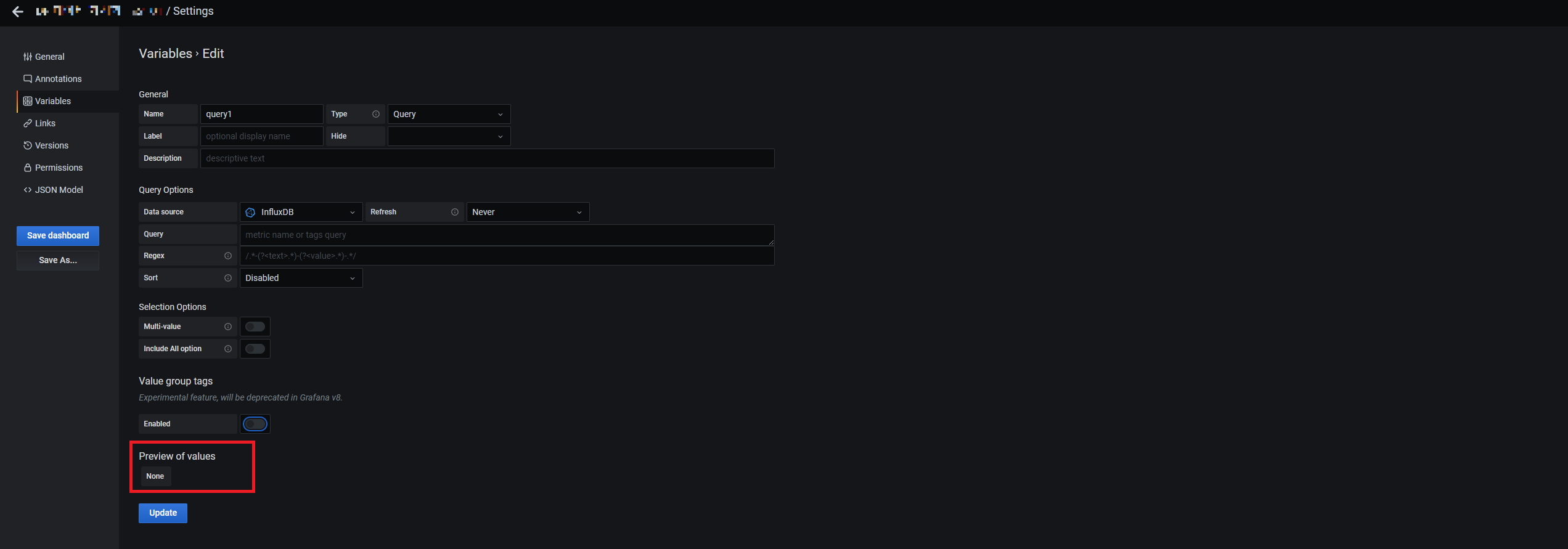
마지막으로 Preview of values 부분은 위에서 작성하고 설정한 모든 값이 실시간으로 나타나는 부분입니다.
General, Query Options, Selection Options 등 모든 것을 확인한 후, 하단에 Update 버튼을 클릭하면 해당 Dashboard의 Global Variable가 설정됩니다.
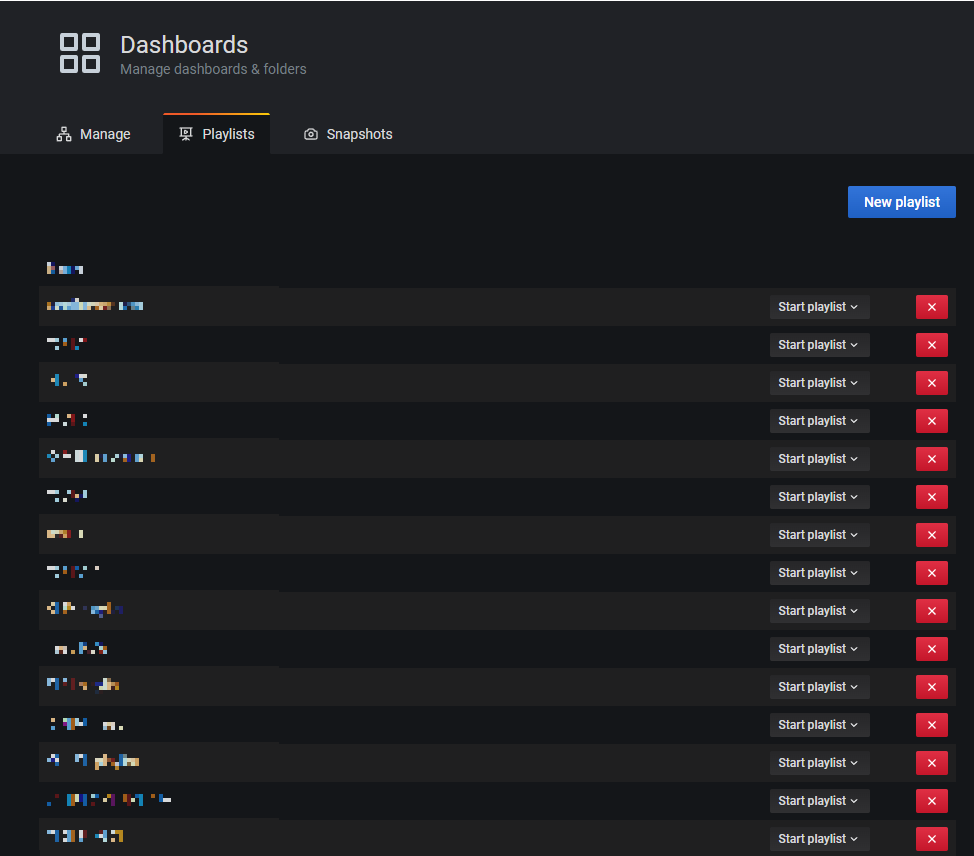
Dashboard Playlist
Playlist는 순서대로 있는 대시보드 목록을 표시하는 것으로 재생 목록 Interval생성 또는 편집 시 설정 한 필드에 지정된 시간 동안 각 대시보드를 표시하는 기능입니다.
그럼 Playlist는 어떻게 생성되는지, 표시 방법은 무엇인지, 제어방법은 무엇인지에 대해 알아보겠습니다.
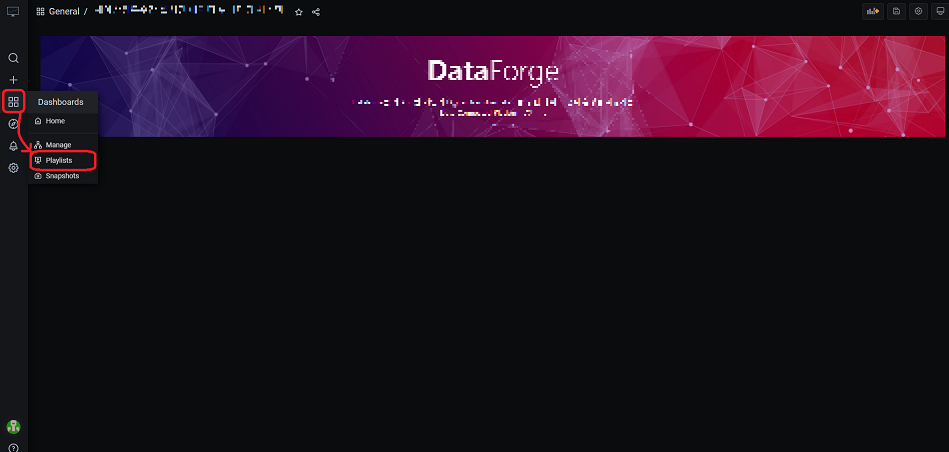
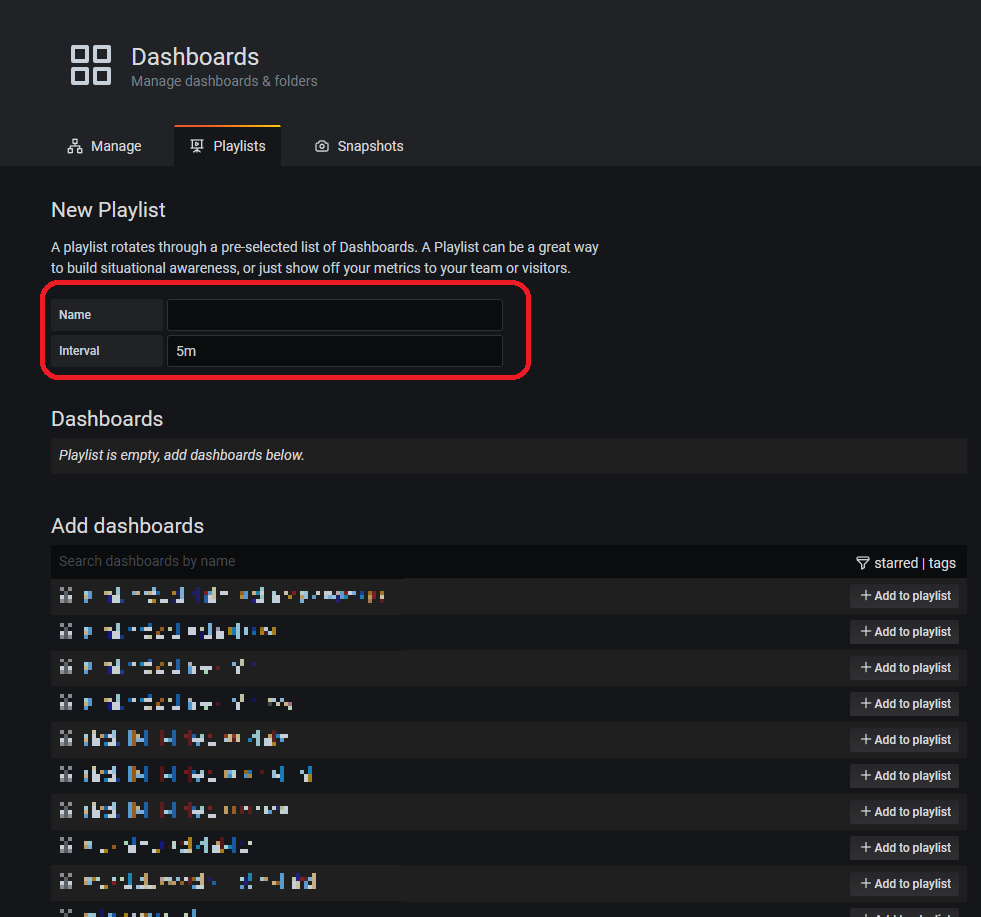
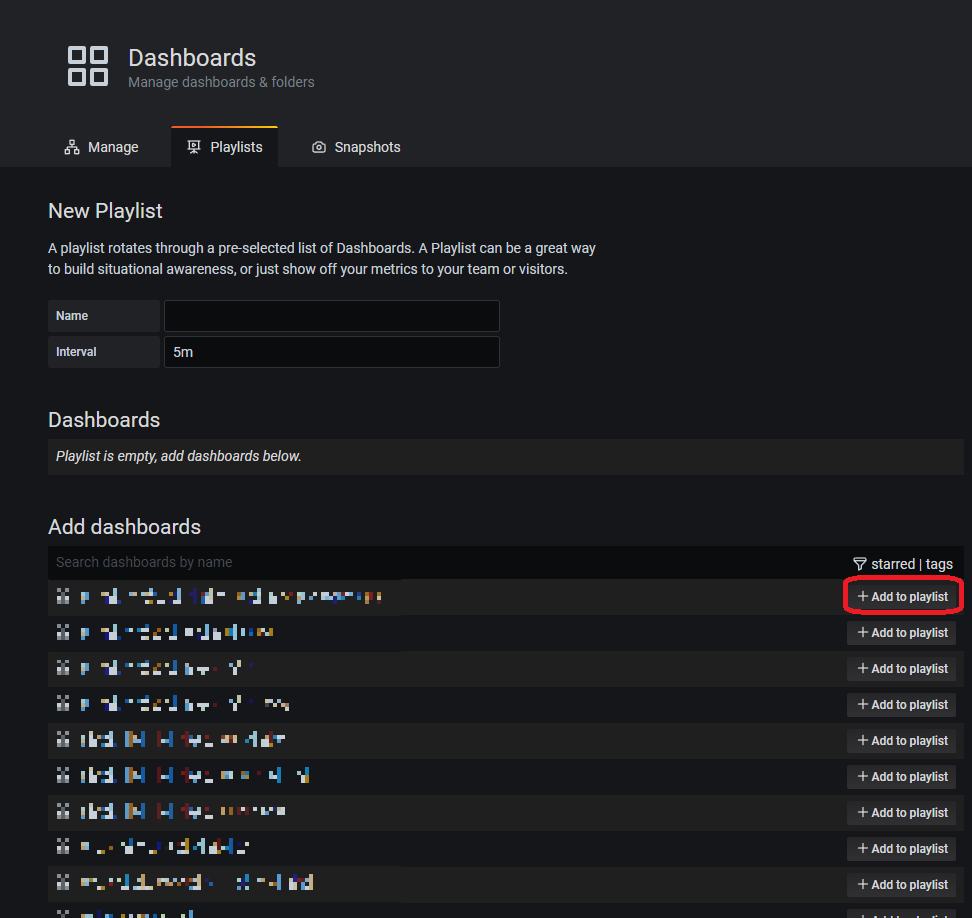
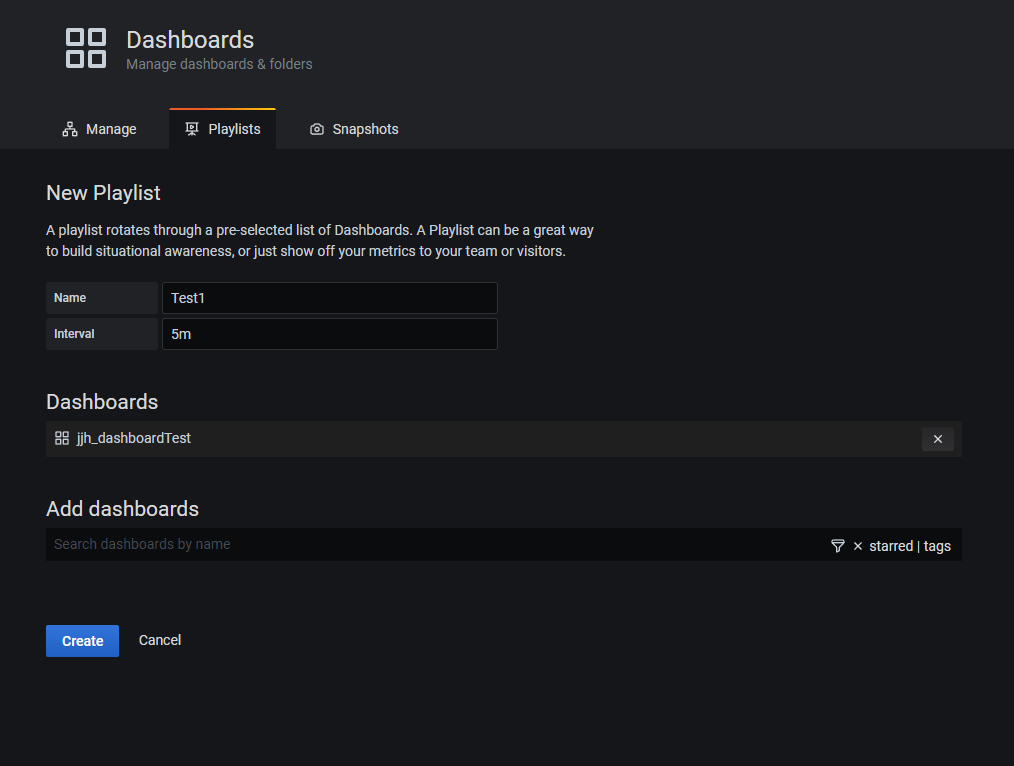
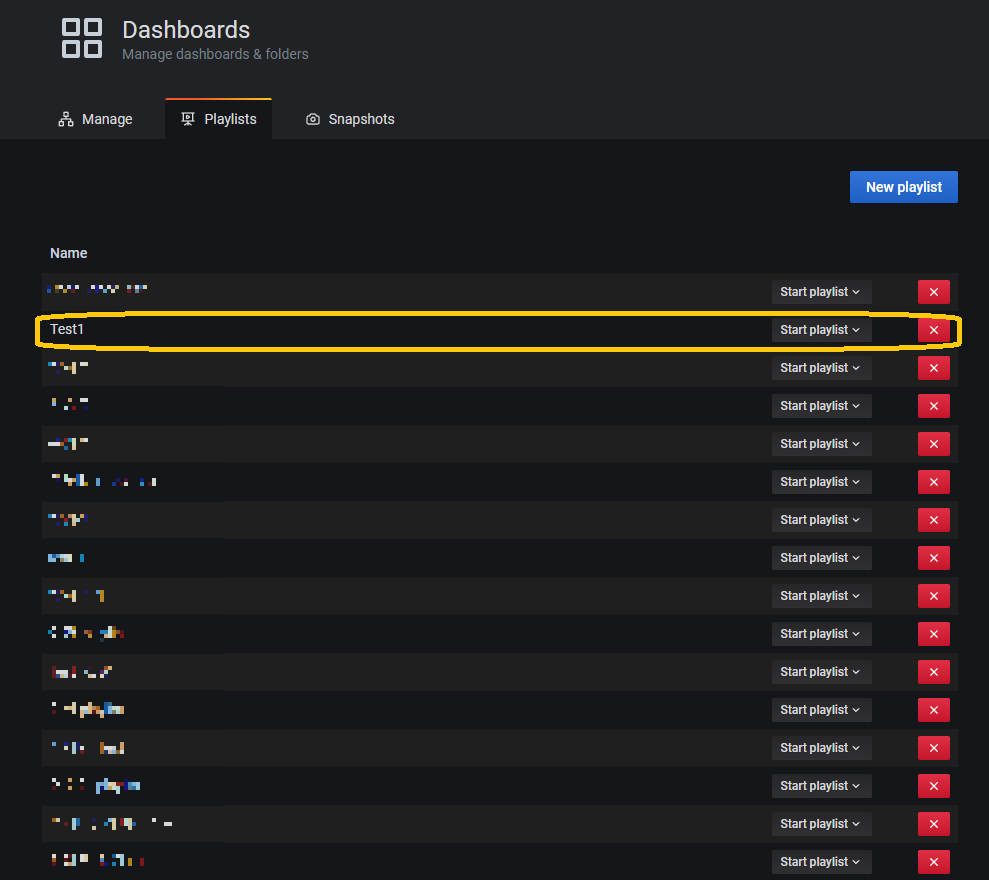
Playlist 생성하기






Playlist 표시 방법
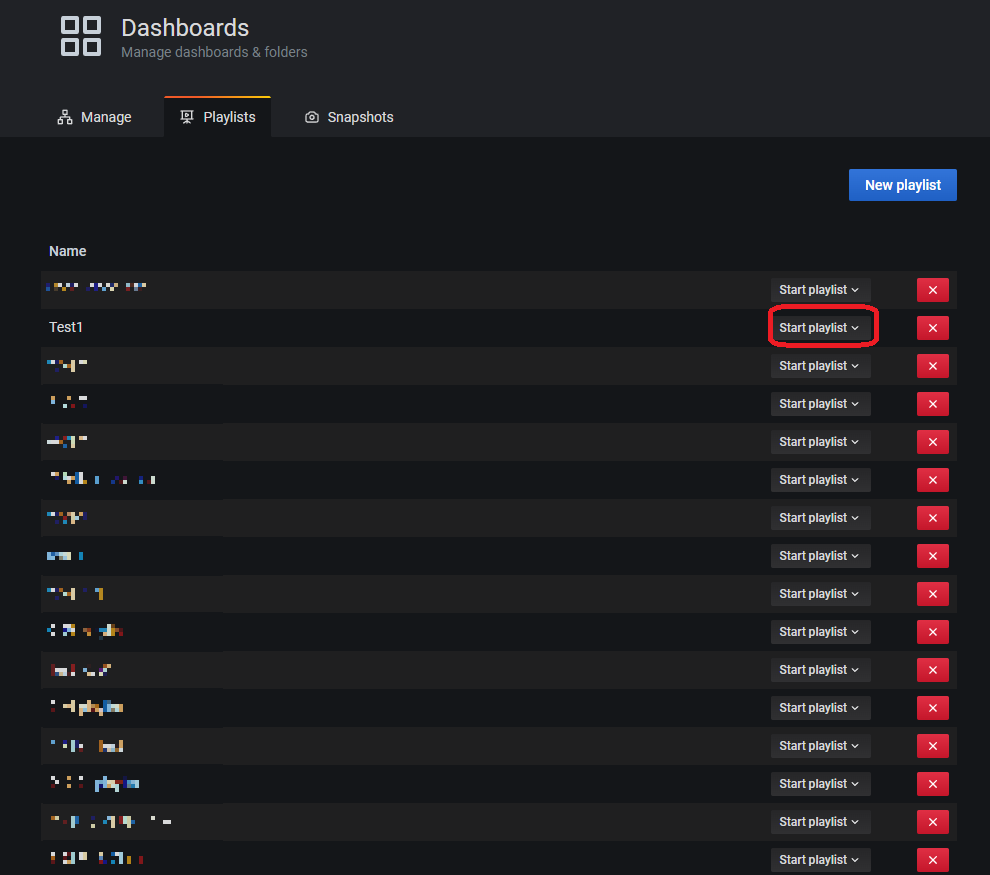
상단의 playlist를 생성했다면 playlist를 표시하는 방법에 대해 설명드리겠습니다.

생성한 playlist에서 Start playlist를 클릭하시면 5가지 표시 방법을 나타내는 방법이 있는데 그 내용은 하단의 내용을 참고하여 원하시는 표시 방법대로 표시하면 됩니다.
| 방법 | 설명 |
|---|---|
| 일반 모드 (Normal mode) |
● 사이드 메뉴는 계속 표시 ● 탐색 모음, 행 및 패널 컨트롤이 화면 상단 표시 |
| TV 모드 (TV mode) |
● 사이드 메뉴 및 대시보드 하위 메뉴(변수 드롭다운 및 대시보드 링크 포함)가 숨겨지거나 제거 ● 탐색 모음, 행 및 패널 컨트롤이 화면 상단 표시 ● 사용자가 1분 동안 활동이 없으면 자동으로 활성화 ● d v시퀀스 바로 가기를 사용하거나 ?inactive대시보드 URL에 매개변수 를 추가 하여 수동으로 활성화 |
| TV 모드 (자동 맞춤 패널 포함) |
● 사이드 메뉴 및 대시보드 하위 메뉴(변수 드롭다운 및 대시보드 링크 포함)가 숨겨지거나 제거 ● 탐색 모음, 행 및 패널 컨트롤이 화면 표시 ● 대시보드 패널은 화면 공간을 최적화하기 위해 자동으로 조정 |
| 키오스크 모드 (Kiosk mode) |
● 사이드 메뉴, 탐색 모음, ro 및 패널 컨트롤은 보기에서 완전히 숨겨지거나 제거 ● d v 재생 목록이 시작된 후 시퀀스 바로 가기를 사용하여 수동으로 활성화 가능● 동일한 바로 가기를 사용하여 수동으로 비활성화 가능 |
| 키오스크 모드 (자동 맞춤 패널 포함) |
● 사이드 메뉴, 탐색 모음, 행 및 패널 컨트롤이 완전히 숨겨지거나 보기에서 제거 ● 대시보드 패널은 화면 공간을 최적화하기 위해 자동으로 조정 |
Playlist 제어 방법
해당 설정을 모두 끝낸 후 playlist를 시작하면 화면 상단의 탐색 모음을 사용하여 제어 할 수 있습니다.
| 단추 | 결과 |
|---|---|
| 다음 (이중 오른쪽 화살표) |
다음 대시보드로 이동 |
| 뒤로 (왼쪽 화살표) |
이전 대시보드로 이동 |
| 정지 (사각형) |
재생 목록을 종료하고 현재 대시보드로 종료 |
| 주기 보기 모드 (모니터 아이콘) |
다양한 보기 모드에서 대시보드 표시를 회전 |
| 시간 범위 | 시간 범위 내의 데이터 표시 (아래쪽 화살표를 사용하여 최대 5년 전의 최근 5분 또는 사용자 지정 시간 범위를 표시하도록 설정 가능) |
| 새로 고침 (원 화살표) |
대시보드를 다시 로드하여 현재 데이터 표시 (드롭다운을 사용하여 5초에서 1일마다 자동으로 다시 로드하도록 설정 가능) |
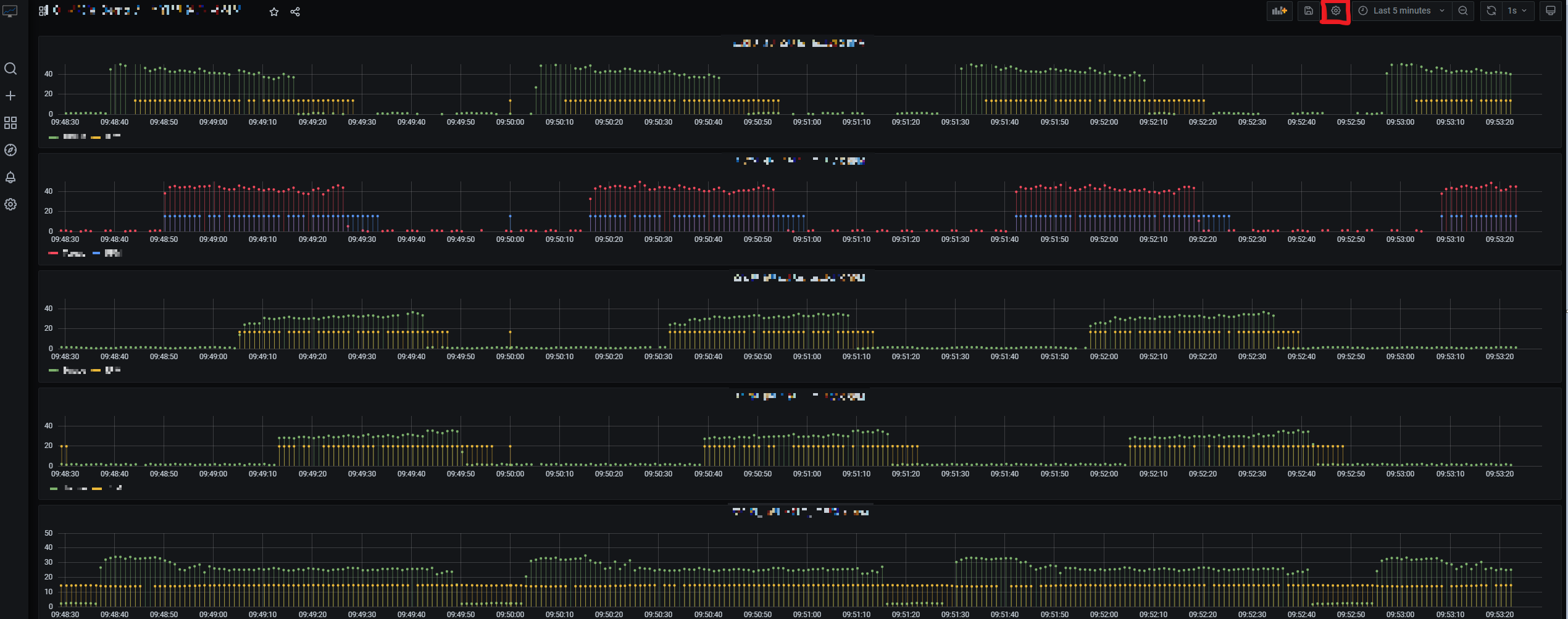
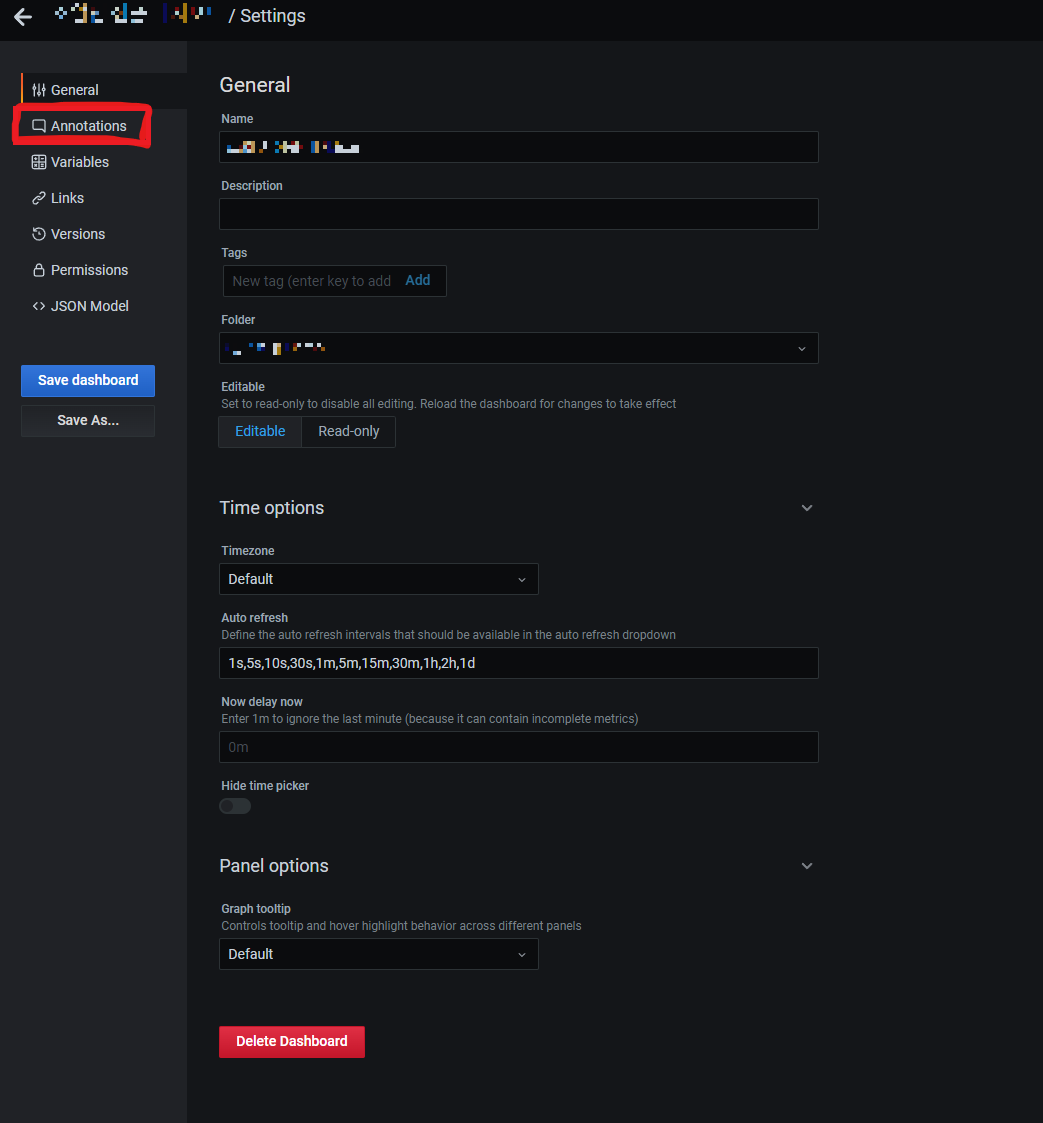
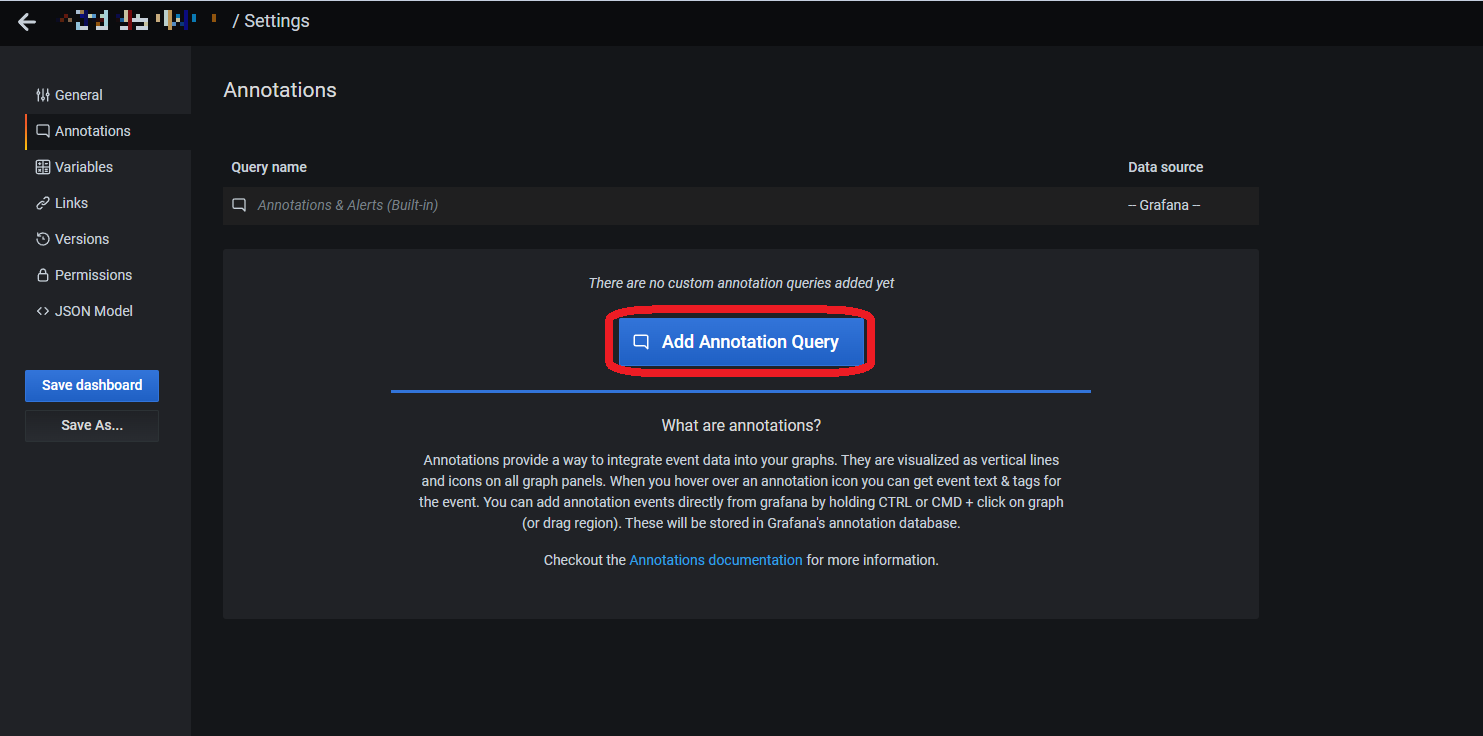
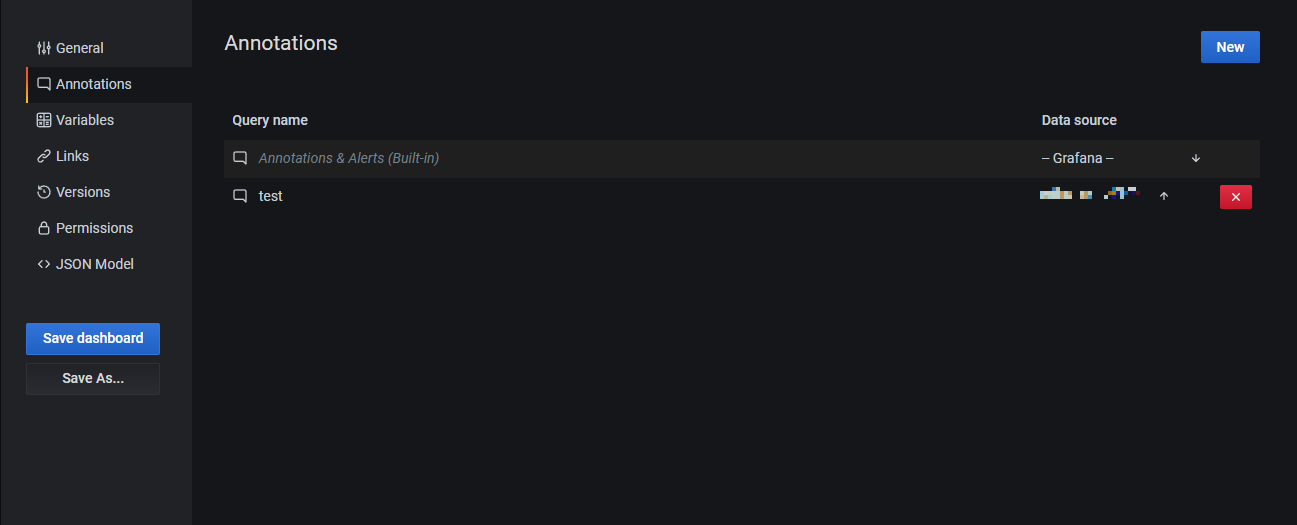
Annotation
Annotations은 풍부한 이벤트로 그래프의 포인트를 표시하는 방법입니다.
주석 위로 마우스를 가져가면 이벤트 설명과 이벤트 태그를 볼 수 있으며, 텍스트 필드에는 더 자세한 다른 시스템에 대한 링크를 포함시킬 수 있습니다.



가운데 파란색의 Add Annotation Query 버튼을 선택해줍니다.




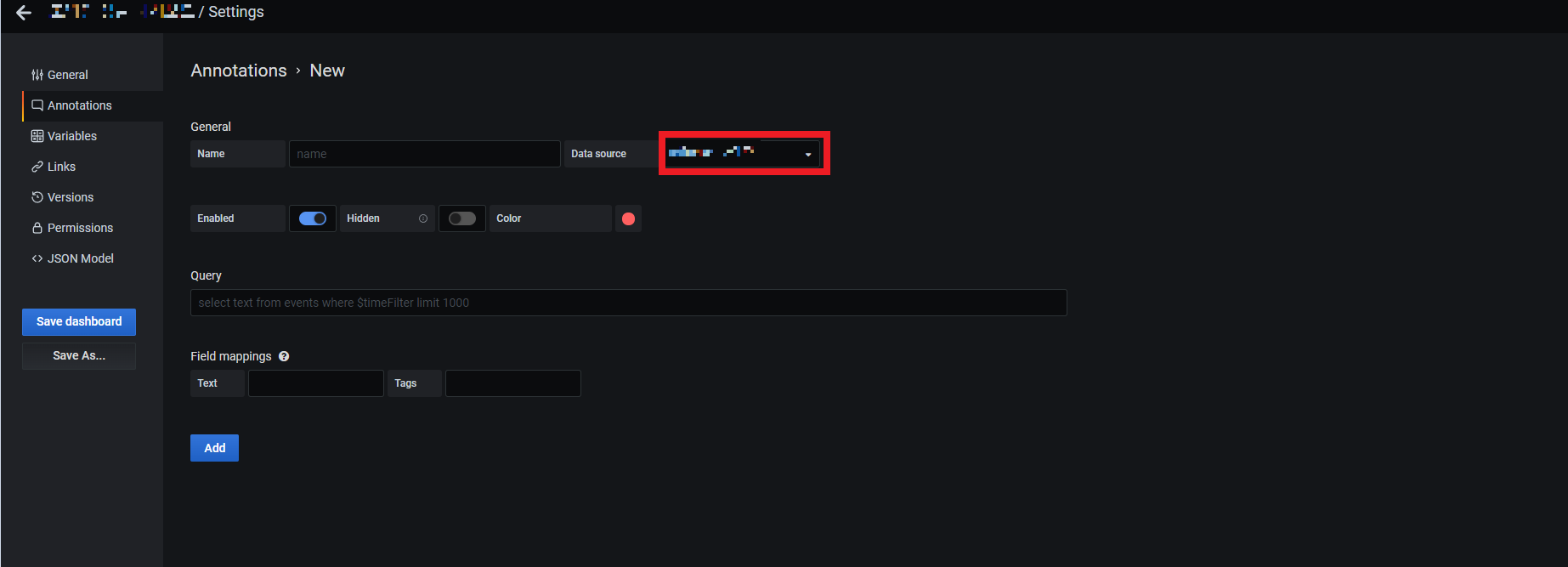
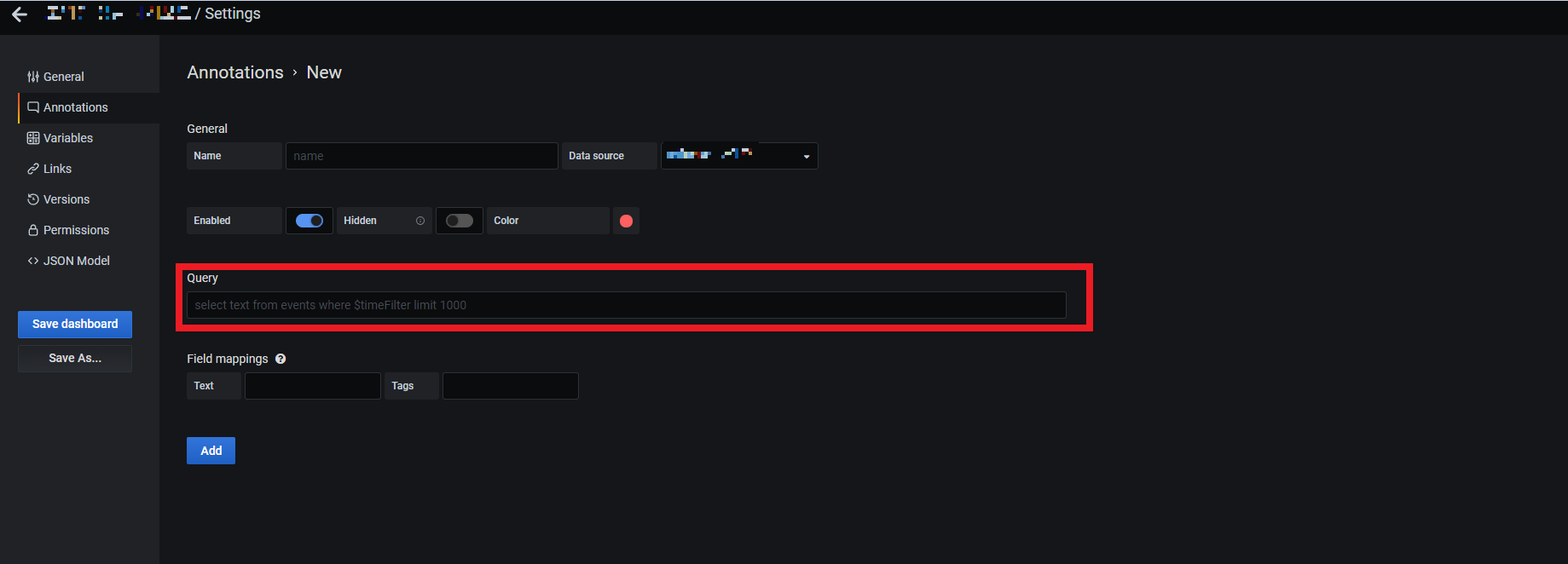
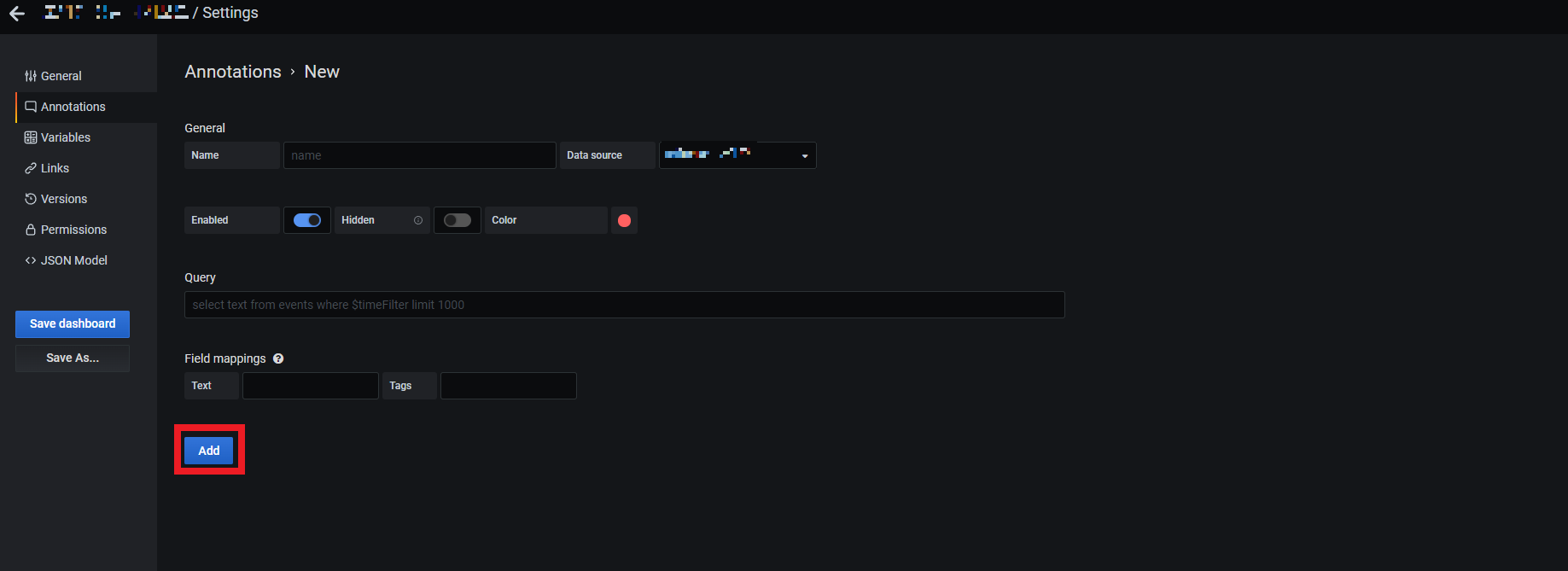
Data source 부분에 DB를 선택 시, Query 방식으로 작성하는 것이 좋습니다.
후기
지금까지 Grafana를 직접 사용하면서 메모했던 기초 설정, Data Source연결 등 다양한 기능들을 알아봤는데, 제가 느낀 Grafana의 최대 장점은 클릭 몇 번 또는 간단한 쿼리문으로도 쉽게 모니터링 기능을 사용할 수 있다는 것이었습니다. 특히, 대용량의 데이터 중 톡톡 튀는 데이터를 확인하고 싶은 상황에서 Grafana에서 무료로 제공되는 Alert 기능을 활용하기에 좋을 것 같습니다!!
다음 포스팅에서는 좀 더 간결하고 재미있는 주제로 작성해보겠습니다! 지금까지 긴 글 읽어주셔서 감사합니다!!
Grafana 참고 Links
- Grafana 도움 검색 페이지
- Grafana 샘플 페이지(Ver 8.1.2)
- Grafana Community
- Cloud Z 모니터링 사용자 가이드(Grafana)